12 exemples de maquettage de site web et 5 astuces pour réussir votre design web

Maquette de site web vs. Wireframe vs. Prototype
Avant de plonger dans la création de maquettes, il est crucial de distinguer ces dernières des wireframes et des prototypes. Les wireframes sont des schémas de basse fidélité qui définissent la structure du site au début du projet.
Ils servent de base aux maquettes, qui sont ensuite utilisées pour créer des prototypes. Ces derniers sont des versions de haute fidélité des maquettes et sont utilisés pour tester l’usabilité du site.

Les maquettes, quant à elles, se concentrent sur l'aspect visuel et esthétique du site, tandis que les prototypes permettent de tester son fonctionnement pratique.
5 Conseils pour Maîtriser la Conception de Maquettes de Site Web
Créer une maquette de site web impeccable est à votre portée en suivant quelques conseils essentiels :
Conseil #1 : Choisir le bon outil de conception de maquette
Le choix de l'outil de conception de maquette est fondamental. Il transforme vos visions créatives en designs concrets. Il est important de sélectionner des outils qui sont faciles à apprendre et à utiliser, favorisent la rétroaction des clients et des membres de l'équipe, et s'intègrent bien avec les autres outils que vous utilisez. Parmi les outils populaires, on trouve Figma, InVision, Adobe XD, Mockplus, Gravit et Adobe Photoshop.
Conseil #2 : Commencez toujours par un wireframe
Ne plongez pas directement dans la conception de la maquette. Commencez par un wireframe pour faciliter le processus de feedback initial. Les wireframes permettent d'examiner la structure du site web et d'intégrer les suggestions des parties prenantes dès le début du processus de conception. Cela peut vous faire gagner du temps et éviter des complications plus tard dans le projet.
En commençant par les wireframes, vous permettez à toutes les parties prenantes d'apporter des modifications précoces, garantissant que le produit final correspond exactement à leurs attentes et aux besoins des utilisateurs.
Conseil #3 : Ne vous éloignez pas des sites de vos concurrents
Il est utile de surveiller les sites de vos concurrents, non pas pour les copier, mais pour vous inspirer et créer un site web unique qui répondra aux attentes de votre public cible. En explorant ce que font vos concurrents, vous découvrirez les types de sites avec lesquels votre audience est familière, identifierez les lacunes à combler et trouverez la meilleure direction à prendre. Veillez toutefois à ce que votre design ne soit pas trop similaire à celui des sites concurrents.
Une paire d'yeux supplémentaire sur votre maquette peut vous aider à déceler les similitudes trop marquées.
Conseil #4 : Intégrez des révisions internes dans votre processus d'approbation des maquettes
Incluez des révisions internes lors de la conception de votre maquette pour vous assurer que le site répond aux besoins de votre client à tous les niveaux. Cela implique de partager la maquette avec d'autres créatifs de votre équipe qui ne sont pas directement impliqués dans le projet. Ils pourront apporter un regard neuf et fournir des retours sur les aspects susceptibles de nuire à la performance du site. Toutefois, si mal géré, le retour d'information peut être contre-productif. L'utilisation d'outils comme MarkUp.io peut s'avérer précieuse pour rationaliser le processus de révision et d'approbation, vous permettant de partager votre design et de recevoir des commentaires précis directement sur les éléments à améliorer.
Conseil #5 : Suivez les règles d'or de la conception de l'interface utilisateur (UI)
L'interface utilisateur est une composante cruciale de votre maquette. Elle garantit la création d'un site web réactif avec lequel les utilisateurs peuvent interagir aisément. Pour maximiser vos chances de succès avec les designs UI, il existe quatre règles d'or à suivre :
- Autonomie de l'utilisateur : Permettez aux utilisateurs de contrôler leurs actions sur le site.
- Confort de l'interaction utilisateur : Éliminez les éléments qui n'apportent pas de valeur aux visiteurs de votre site.
- Réduction de la charge cognitive : Minimisez le nombre d'étapes nécessaires pour effectuer une action, afin que les utilisateurs n'aient pas à trop réfléchir.
- Cohérence : Utilisez le même système de design, la même fonctionnalité, la même expérience utilisateur, la même typographie et le même ton dans vos textes à travers toute la maquette.
Ces conseils devraient vous aider à peaufiner vos maquettes et à préparer le terrain pour des projets de conception réussis.
Exemples de maquettes de sites web financiers
Vous envisagez de concevoir des maquettes pour des sites web financiers ? Voici trois exemples qui pourraient vous inspirer :
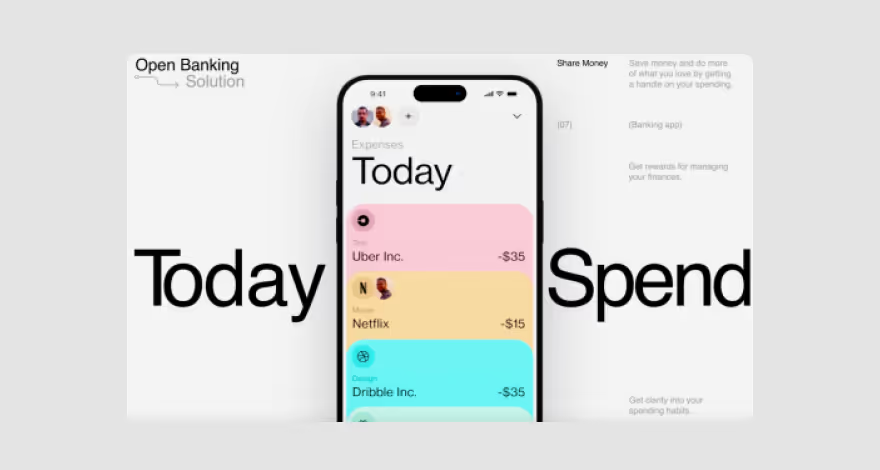
Exemple n°1 : Maquette de site web bancaire
Dans cet exemple, le concepteur de la maquette montre différentes pages avec lesquelles les utilisateurs interagiront sur la version mobile du site.

Il offre une vision claire de la manière dont les utilisateurs peuvent transférer et recevoir de l'argent sur leurs comptes bancaires et suivre leurs habitudes de dépenses en consultant leurs dépenses quotidiennes, hebdomadaires et globales.
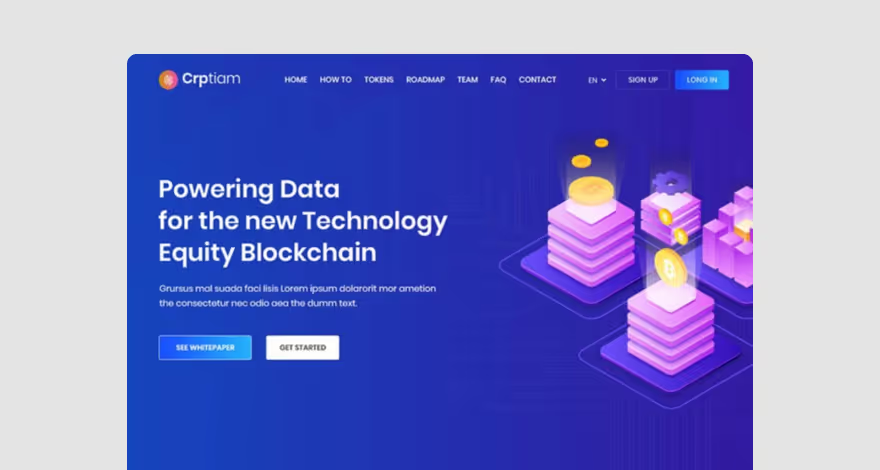
Exemple n°2 : Maquette de site web de trading de crypto-monnaies
Cette conception de maquette montre la page d'accueil d'un site web de crypto-monnaies sur desktop.

La page d'accueil est en bleu, une couleur qui évoque la confiance, la loyauté et l'intelligence — des traits cruciaux dans l'espace crypto.
Vous pouvez utiliser ce design comme guide si cela correspond à ce que vous recherchez.
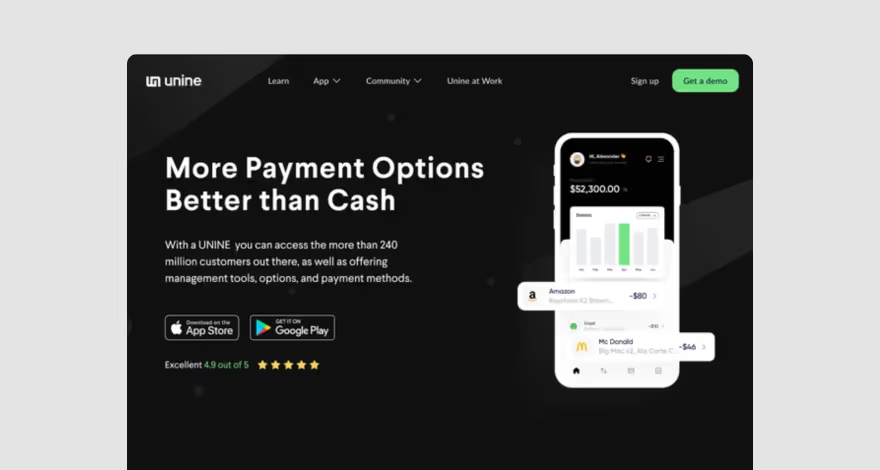
Exemple n°3 : Maquette de site web de paiement en ligne
Voici une autre conception intéressante de maquette montrant à la fois les versions desktop et mobile d'un site.

Les couleurs utilisées symbolisent la sophistication, ce qui rend le site attrayant pour les visiteurs. Elle montre également les fonctionnalités et les avantages de la plateforme, y compris les avis des clients actuels — un excellent moyen de créer de la confiance.
Exemples de maquettes de sites web créatifs
Si vos clients sont dans le domaine créatif, voici quelques exemples pour vous :
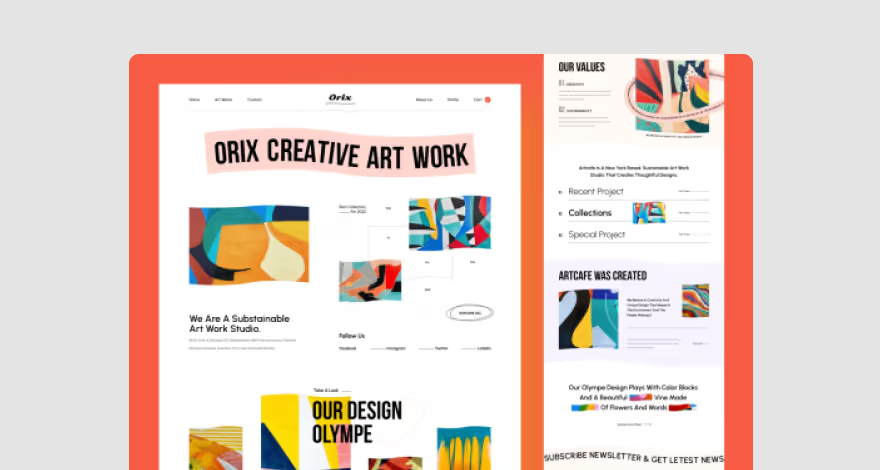
Exemple n°1 : Maquette de site web de portfolio d'œuvres d'art
Même sans regarder le sous-titre, cette maquette crie déjà "art" grâce à son utilisation astucieuse et frappante du combo orange profond et blanc.

Bien sûr, vous pouvez changer le thème pour l'adapter à votre site web. Mais cette maquette vous donnera une longueur d'avance si vous concevez un site web artistique.
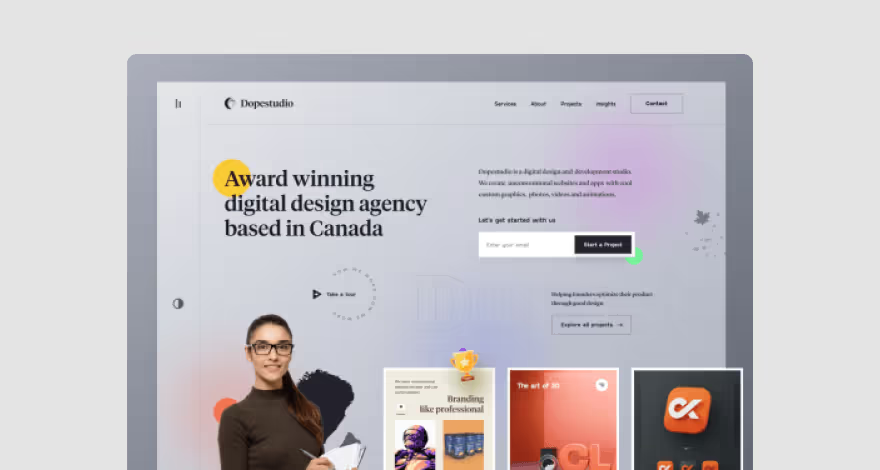
Exemple n°2 : Maquette de site web d'agence numérique
Les gens se sentent plus en sécurité lorsqu'ils travaillent avec des experts. C'est ce qui rend cette conception de maquette précieuse.

Le concepteur présente l'agence comme un acteur de premier plan en montrant qu'il s'agit d'une marque primée, en utilisant une copie audacieuse et en affichant ses projets achevés.
Ils ont également montré à quel point le flux d'utilisation de l'agence est simple — les utilisateurs peuvent commencer à travailler avec eux en entrant leur adresse email.
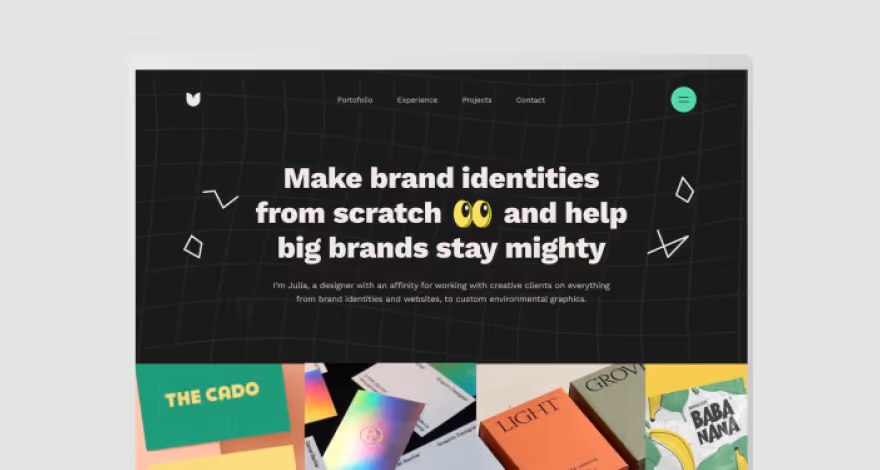
Exemple n°3 : Maquette de site web d'agence de branding
Quelle meilleure façon pour une agence de branding de présenter ses services qu'en utilisant sa propre marque comme étude de cas ?

Voici ce que montre cette maquette !
Le concepteur met en avant les produits et projets de l'agence, y compris leur niveau d'expérience.
Exemples de maquettes de sites web eCommerce
Ces exemples sont d'excellentes références si vous concevez des maquettes de sites web pour des marques eCommerce.
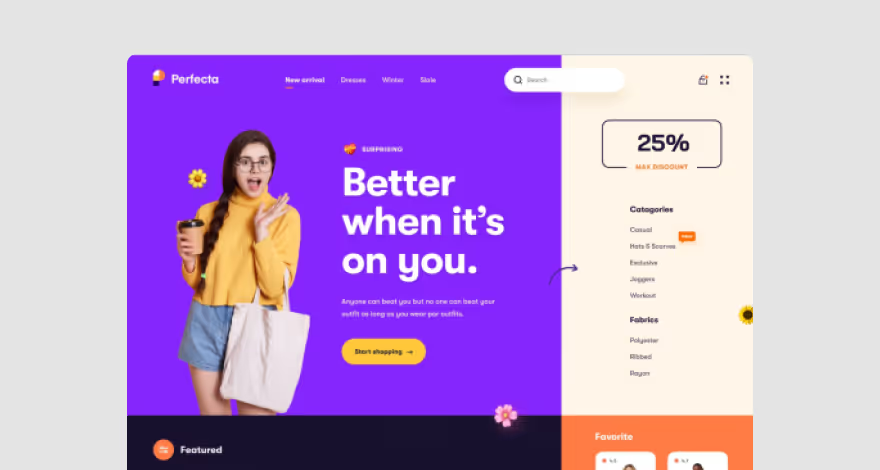
Exemple n°1 : Maquette UI pour une boutique de vêtements en ligne
Cette maquette présente différentes pages web que les utilisateurs peuvent naviguer lorsqu'ils visitent le site.

Depuis la page d'accueil, les gens peuvent commencer à parcourir différents produits et effectuer leurs achats.
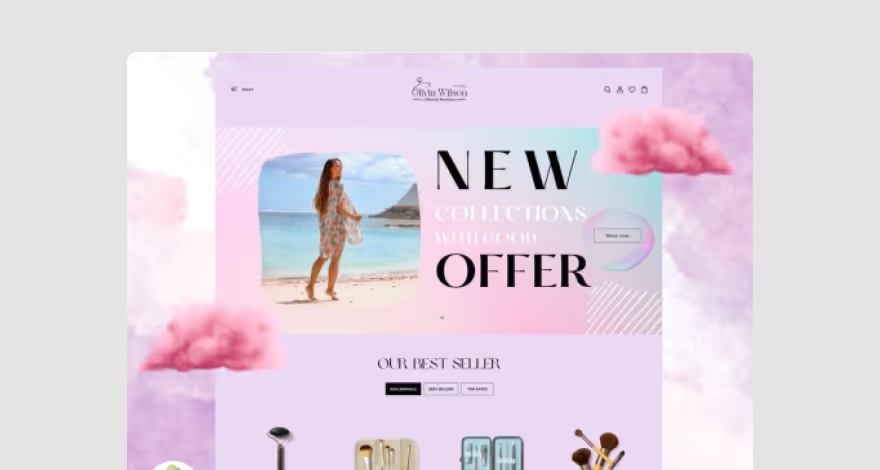
Exemple n°2 : Maquette de thème Shopify
Pour les designers Shopify, cette maquette est pour vous. Les couleurs pourpres nuageuses peuvent être un bon choix si votre client est dans l'industrie de la beauté.

Vous pouvez voir comment ils ont catégorisé leurs produits en Nouveautés, Meilleures ventes et Top évaluations, juste au-dessus de quelques exemples de produits.
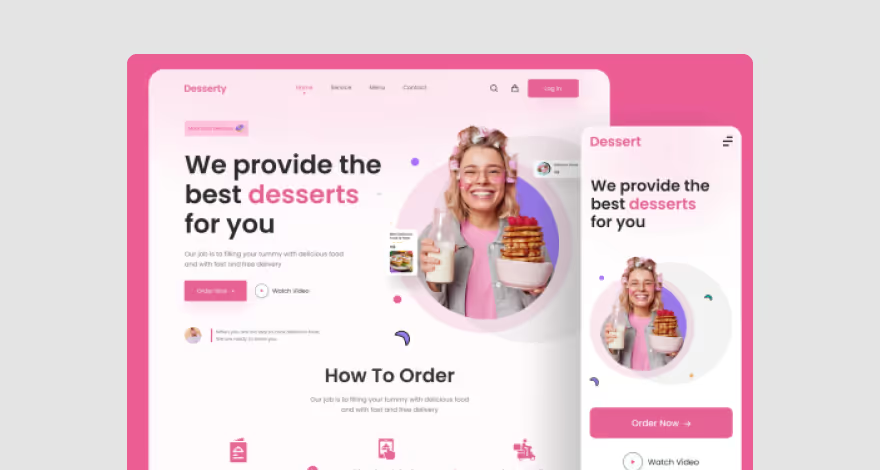
Exemple n°3 : Maquette de site web pour une boutique de bonbons en ligne
Plusieurs aspects de cette maquette nous plaisent, notamment la palette de couleurs et l'imagerie utilisée par le designer, qui correspond bien à ce que devrait être une confiserie.

De plus, la page d'accueil fournit tout ce dont les clients ont besoin pour passer commande sur le site.
Il y a un onglet à droite avec l'action "Commander maintenant" pour ceux qui sont prêts à passer commande.
Exemples de maquettes pour sites web d'entreprises
Voici nos derniers exemples destinés aux personnes concevant des maquettes de sites web pour des services aux entreprises.
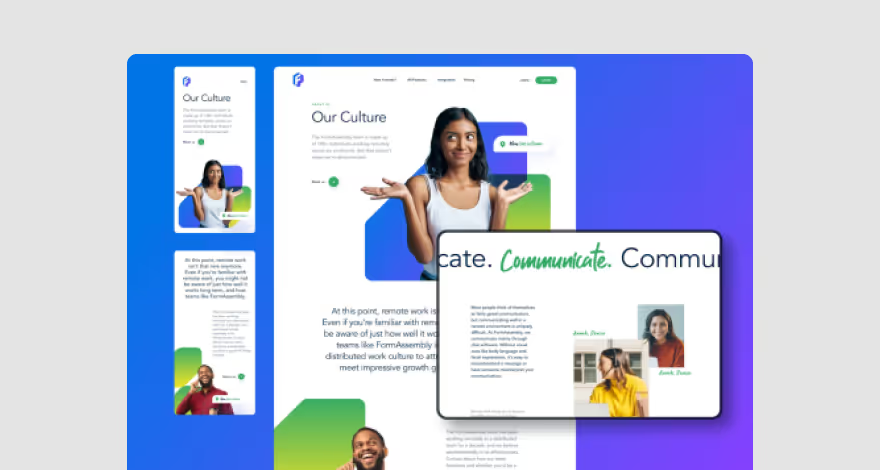
Exemple n°1 : Maquette de page sur la culture d'entreprise
Cette maquette met en avant la culture de l'entreprise en montrant pourquoi il s'agit d'un excellent lieu de travail.

Le designer a également utilisé des couleurs qui évoquent la bonté et le bonheur pour remplir la page d'accueil.
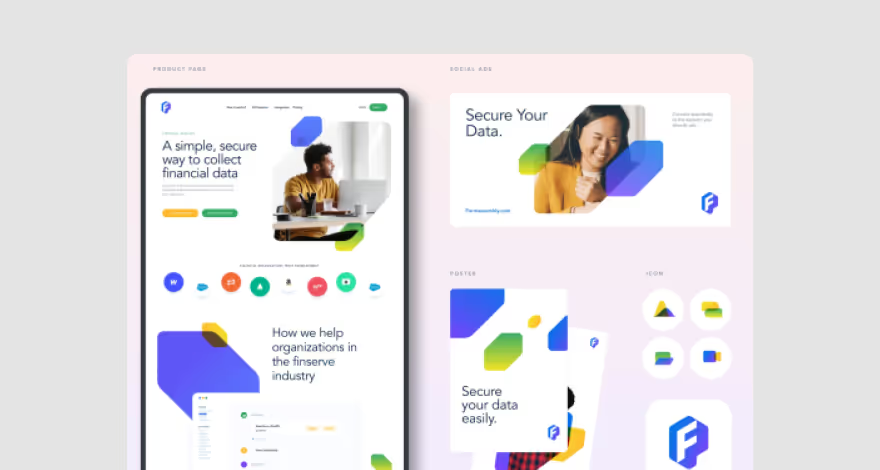
Exemple n°2 : Maquette de page de solutions
Cet exemple se concentre sur les services que l'entreprise fournit.

Il commence par ce que l'entreprise peut faire pour les utilisateurs et montre ensuite comment cela fonctionne.
Le designer a également utilisé un thème blanc avec des touches de couleurs vives pour attirer l'attention sur les informations clés.
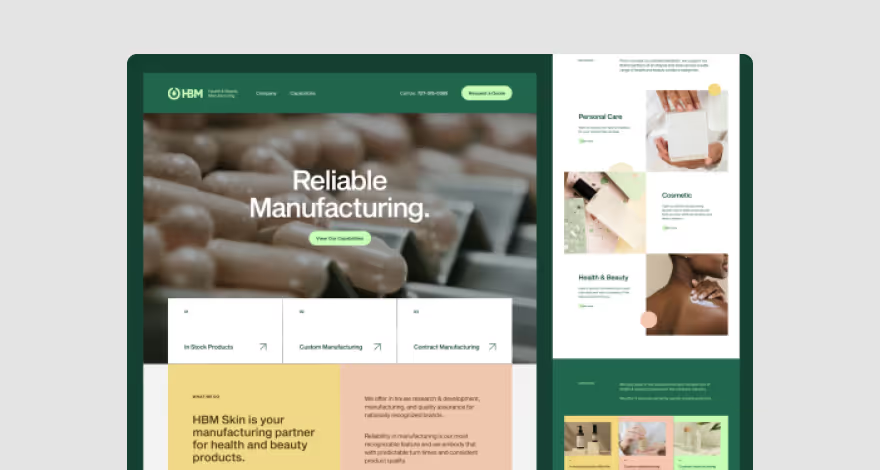
Exemple n°3 : Maquette de site web pour une entreprise de fabrication
La disposition de ce modèle de site web est très organisée, la page d'accueil présentant les types de services qu'ils offrent.

La palette de couleurs utilisée dans la conception graphique est également attrayante. Il y a également une section montrant les types de produits que l'entreprise fabrique.
Conclusion
L'art de la création de maquettes de sites web est crucial pour transformer une vision en une réalité visuelle attrayante et fonctionnelle. Que vous soyez en train de concevoir un site e-commerce, une plateforme de services d'entreprise, ou simplement une vitrine pour votre travail créatif, l'utilisation judicieuse des maquettes peut grandement influencer l'expérience utilisateur et le succès global de votre site. En suivant nos conseils et en tirant parti des exemples partagés, vous serez mieux équipé pour produire des maquettes qui non seulement captivent mais fonctionnent efficacement dans divers contextes commerciaux. N'oubliez pas que chaque détail dans une maquette peut contribuer à une narration plus profonde et à une identité de marque plus forte. Alors, prenez ces inspirations, adaptez-les à vos besoins, et créez des maquettes qui élèveront vos projets web au niveau supérieur.
Vous souhaitez découvrir les meilleurs agence de création de site web en France ? N'hésitez pas à découvrir notre top 100 des agences digitales en France.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus
.avif)