24 exemples de header de sites web : Tendances et conseils pour augmenter vos conversions

Qu'est-ce qu'un En-tête de Site Web ?
L'en-tête d'un site web est une bande horizontale située en haut de chaque page. Il sert principalement à la navigation, contenant des éléments interactifs tels que le logo de l'entreprise, des liens vers les pages principales, des boutons de connexion, et parfois des outils de recherche. Chaque site web, du plus simple au plus complexe, dispose d'un en-tête sur sa page d'accueil, souvent varié sur les autres pages pour refléter le contenu spécifique de chacune.
Éléments à Inclure dans un En-tête de Site Web
Voici quelques composants clés que vous pouvez trouver dans un en-tête de site web, bien que tous ne soient pas nécessaires pour chaque site :
- Logo : Toujours visible, il ramène généralement l'utilisateur à la page d'accueil.
- Liens de Navigation : Ceux-ci doivent être limités (généralement entre 5 à 7) pour éviter la surcharge cognitive.

- Barre de Recherche : Utile, surtout sur les sites avec beaucoup de contenu ou de produits

- Panier d'Achat : Essentiel pour les sites e-commerce, généralement représenté par une icône de panier.

- Boutons de Réseaux Sociaux : Parfois inclus dans l'en-tête, mais plus souvent dans le pied de page.

- Champ de Connexion : Important pour les sites nécessitant une connexion utilisateur.

- Appel à l'Action (CTA) : Très important pour guider les utilisateurs vers une action spécifique.

Exemples et Tendances des En-têtes de Sites Web
L'en-tête de votre site peut adopter plusieurs formes :
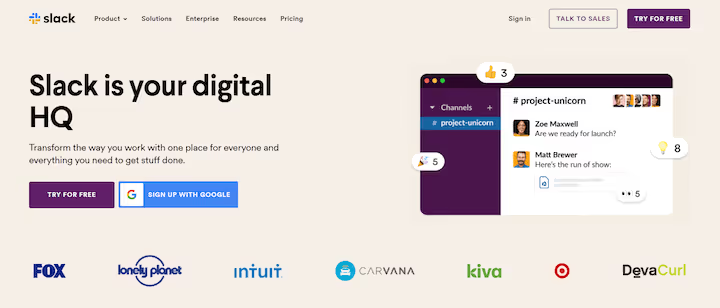
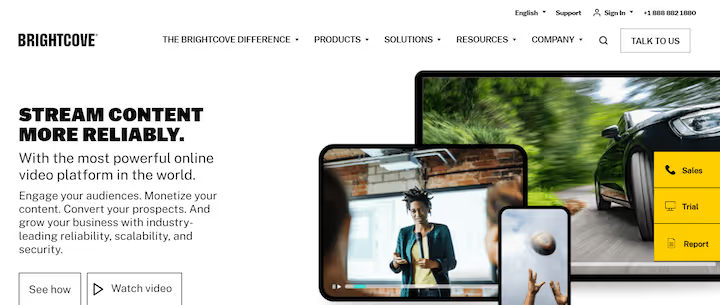
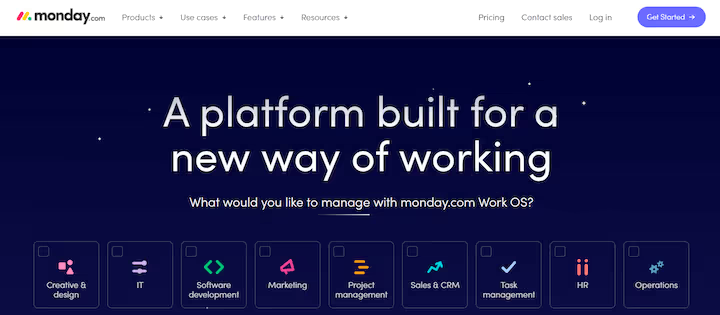
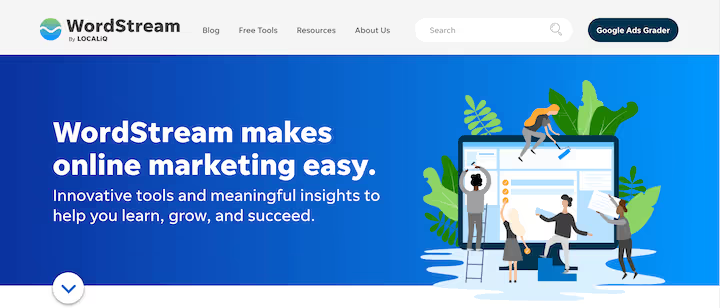
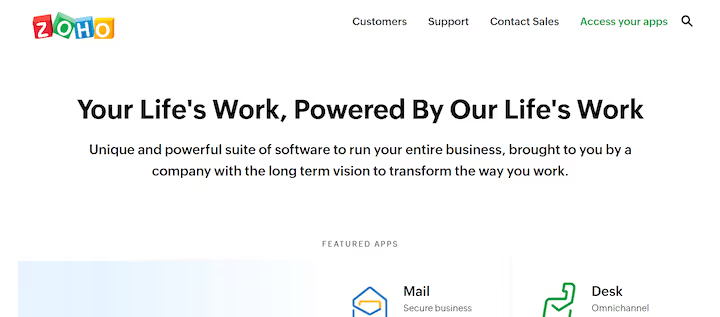
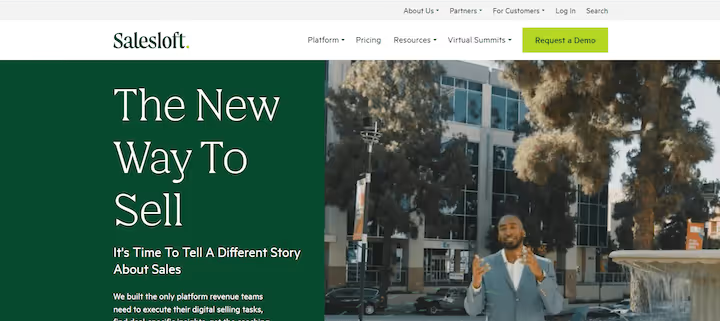
- En-tête à une seule ligne avec logo aligné à gauche : Simple mais efficace, avec des éléments de navigation limités et une barre de recherche.

- En-tête avec barre de notification : Utilisé pour attirer l'attention sur des nouveautés ou des promotions.

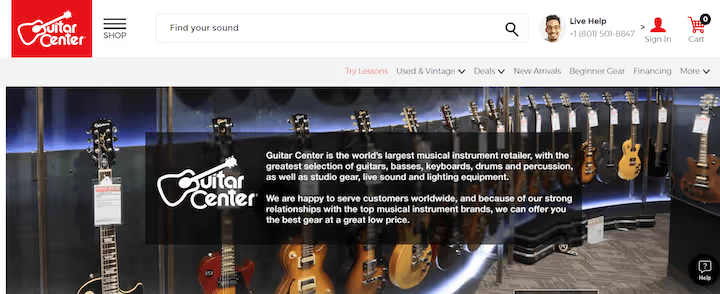
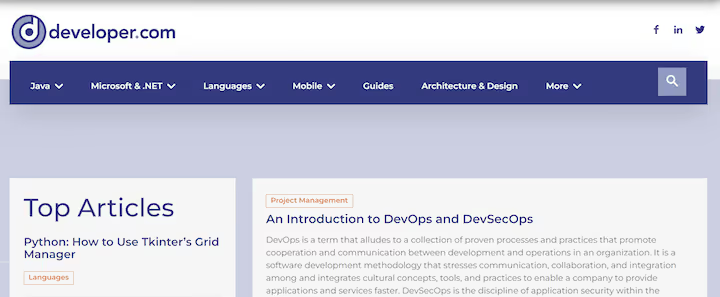
- En-tête à deux niveaux : Offre plus d'options de navigation sans surcharger visuellement l'utilisateur.

- En-tête flottant : Reste visible lorsque l'utilisateur fait défiler la page, facilitant l'accès à la navigation à tout moment.

- En-tête à Deux Niveaux avec Barre de Notification: Amplitude utilise une barre de notification située au-dessus de son en-tête à deux niveaux pour promouvoir une conférence à venir. Cette barre de notification, ayant la même longueur que l'en-tête principal, offre un design épuré et distinct, ce qui lui permet de ressembler à une section séparée du site. Cela minimise l'encombrement visuel tout en mettant en avant des informations importantes ou urgentes.

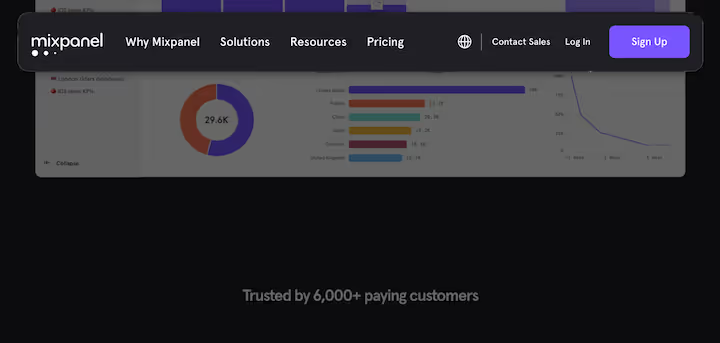
- En-tête avec Barre Utilitaire (Sticky Bar): Certains sites choisissent de fixer leur en-tête de manière à ce qu'il reste visible lorsque l'utilisateur fait défiler la page. Cette approche vise à offrir aux visiteurs la possibilité de naviguer facilement vers n'importe quelle partie du site à tout moment. Cet en-tête "sticky", ou collant, accompagne l'utilisateur tout au long de sa navigation sur le site, assurant une accessibilité constante aux options de navigation sans nécessiter de remonter en haut de la page pour changer de section.

- En-tête avec méga menu : Pratique pour les sites nécessitant de nombreuses options de navigation.

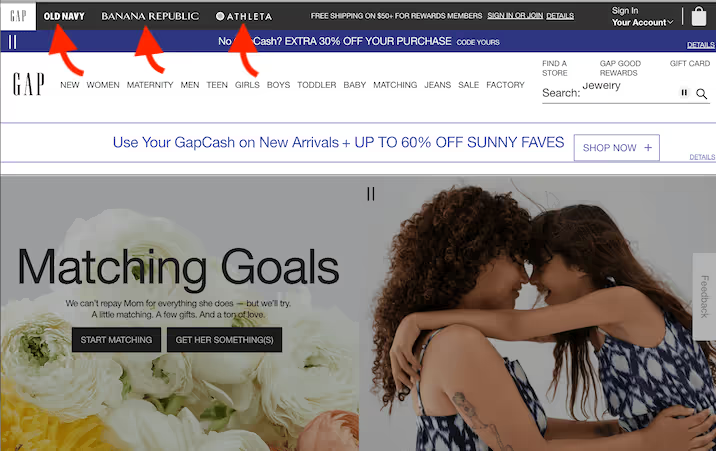
- En-tête avec navigation multi-sites : Courant sur les sites de vente au détail et e-commerce permettant de passer facilement d'un site à un autre

- En-tête Vertical Aligné à Gauche: Cette configuration d'en-tête, qui sort de l'ordinaire, positionne les éléments de navigation verticalement sur le côté gauche de la page. Cette approche permet une utilisation efficace de l'espace et offre une esthétique moderne qui change des en-têtes horizontaux traditionnels. Cela peut être particulièrement attrayant pour les sites cherchant à maximiser l'espace de contenu visible ou à offrir une expérience utilisateur unique.

- En-tête Vertical Aligné à Droite: Similaire à l'en-tête vertical aligné à gauche, mais cette fois, les éléments de navigation sont disposés verticalement sur le côté droit de la page. Cette disposition peut être utile pour les sites qui veulent attirer l'attention sur des éléments spécifiques situés à droite, ou pour équilibrer visuellement une mise en page asymétrique.

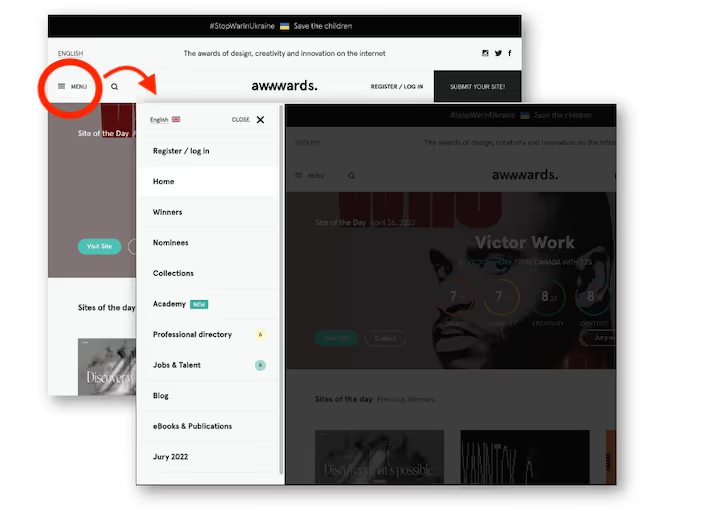
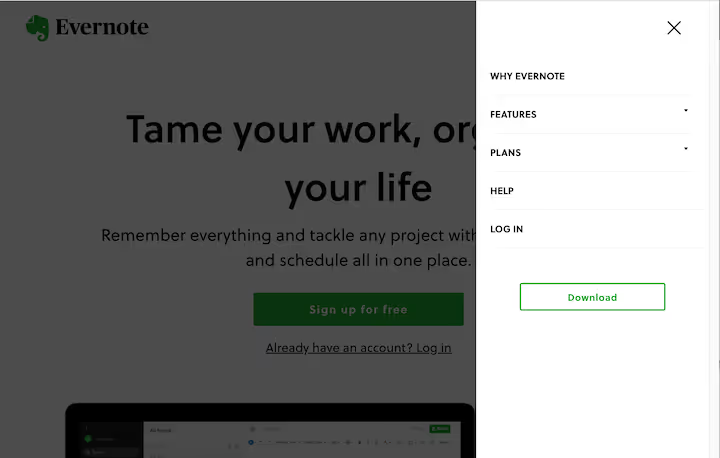
- Menu Hamburger Coulissant: Moins courant mais très engageant, le menu hamburger est un excellent exemple de design web épuré. Lorsqu'il est activé, le fond de la page s'assombrit, mettant en avant les options cliquables du menu qui coulisse depuis le côté ou le haut de la page. Ce type de menu est utile pour les interfaces épurées, car il minimise l'encombrement visuel tout en rendant l'accès à la navigation simple et intuitif.

Voici la même chose, juste de l'autre côté.

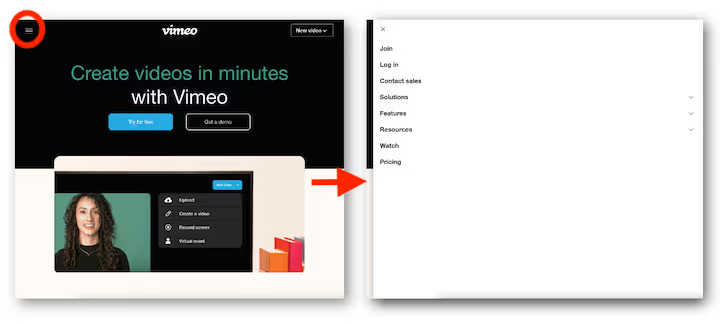
- Menu en Plein Écran: Pour une approche audacieuse, certains sites optent pour un menu qui prend toute la page, à l'instar de Vimeo. Lorsqu'activé, le menu s'étend sur toute la surface de l'écran, transformant l'expérience utilisateur en focalisant entièrement sur les options de navigation. Ce type de menu est particulièrement efficace pour captiver l'attention des utilisateurs et pour les sites qui souhaitent mettre en avant une expérience utilisateur immersive et inoubliable.

Meilleures Pratiques pour les En-têtes de Site Web
- Utiliser un contraste de couleurs élevé : Assurez-vous que le texte de l'en-tête se détache clairement du fond.
- Inclure un CTA : Encouragez les utilisateurs à interagir avec votre site dès l'en-tête.
- Rendre l'en-tête intuitif : Votre navigation doit être facile à comprendre et à utiliser pour tout nouvel utilisateur.
- Optimiser pour le mobile : L'en-tête doit être responsive, avec une version mobile efficace souvent représentée par un menu hamburger.
La conception de l'en-tête de votre site web est un art délicat qui nécessite un équilibre entre fonctionnalité, esthétique et optimisation pour la conversion. En suivant ces conseils et en vous inspirant des exemples cités, vous pouvez créer un en-tête qui non seulement embellit votre site mais contribue aussi puissamment à vos objectifs commerciaux.
Vous souhaitez découvrir les meilleurs agence de création de site web en France ? N'hésitez pas à découvrir notre top 100 des agences digitales en France.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus











