Les 9 Meilleurs outils de Benchmark pour réaliser des tests de vitesse de votre sites web

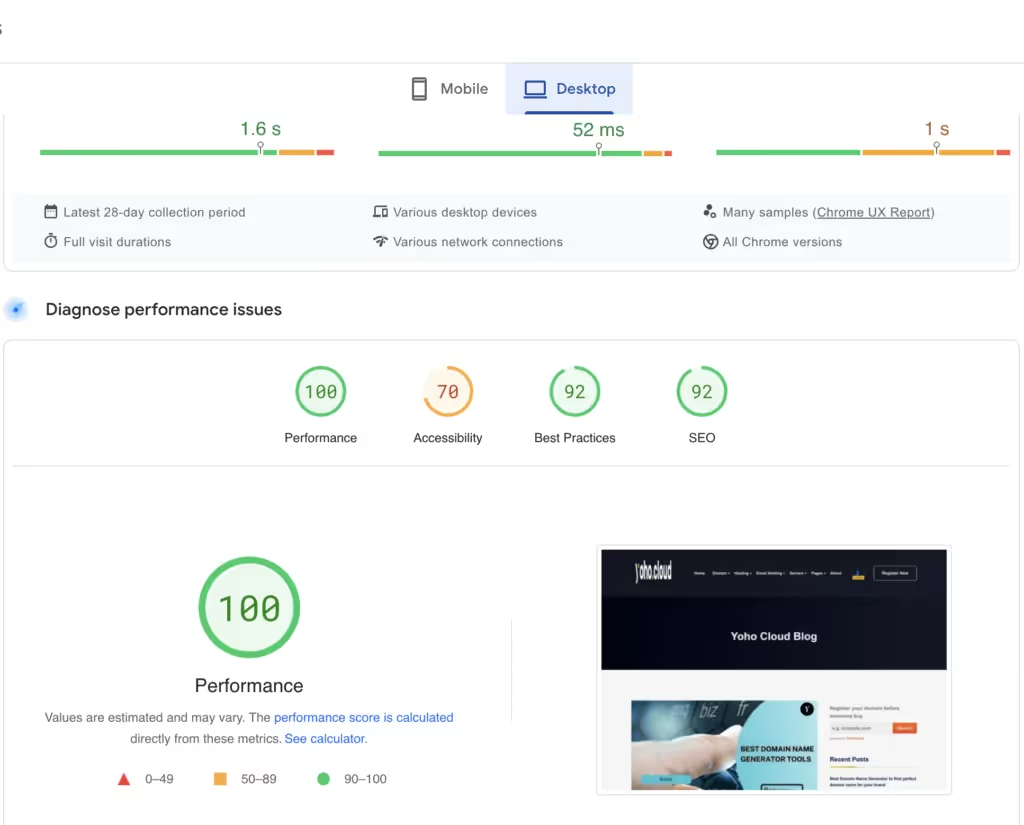
- Google PageSpeed Insights:
Google PageSpeed Insights est un outil efficace pour tester la vitesse et la performance de votre site. Il mesure la vitesse de chargement sur les appareils mobiles et les ordinateurs de bureau et fournit une carte de score qui souligne les domaines à améliorer pour de meilleures performances.

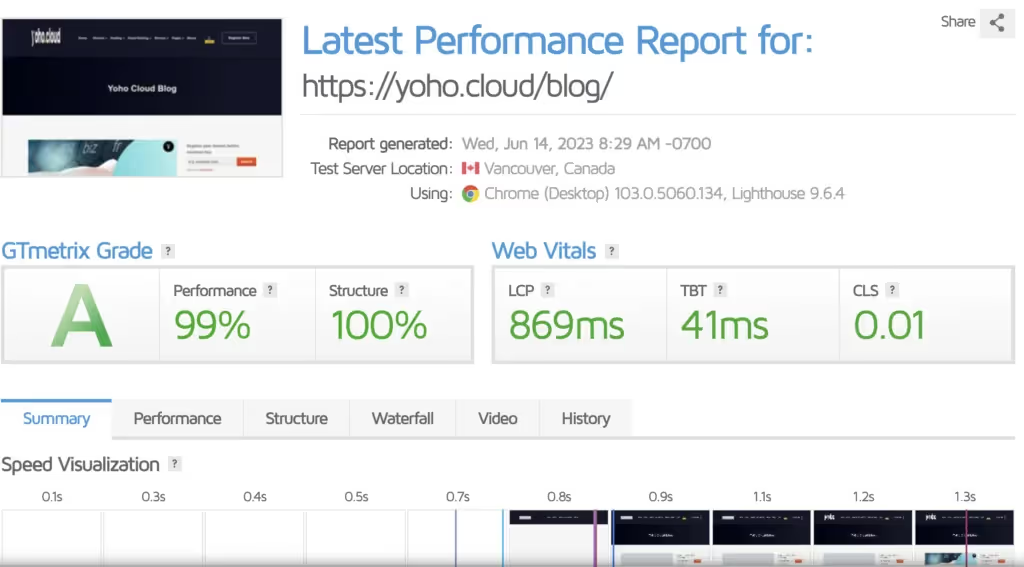
- GTmetrix:
GTmetrix est un outil de surveillance de site web fiable qui offre un rapport complet sur la performance de votre site. Il permet de surveiller la performance de votre site à travers différents appareils et navigateurs, vous donnant une vue d'ensemble complète de la performance en conditions réelles.

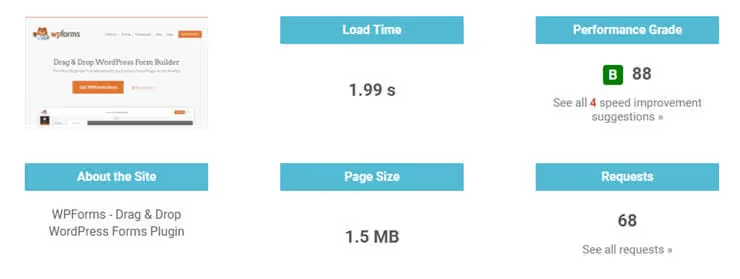
- Pingdom Speed Test:
Pingdom Speed Test est un outil fiable pour tester la vitesse de votre site en temps réel. Il offre divers services tels que la surveillance de la disponibilité, la surveillance de la vitesse des pages, la surveillance des transactions, et plus encore.
.avif)
- IsItWP Website Speed Test:
L'outil IsItWP Website Speed Test est un outil gratuit populaire pour l'analyse de la performance du site web. Il fournit un rapport détaillé sur les différents aspects de la performance de votre site, y compris les diagnostics, les opportunités et les suggestions diverses.

- WebPageTest:
WebPageTest est un outil complet et fiable pour tester la vitesse de votre site. Il permet aux utilisateurs de tester leur site depuis plusieurs emplacements avec plusieurs navigateurs et offre des recommandations détaillées pour l'optimisation.
.avif)
- YSlow:
YSlow est un outil d'optimisation de la performance des pages web qui analyse votre site et fournit des suggestions pour améliorer sa vitesse. Il mesure la vitesse de votre site en termes de nombre de requêtes HTTP, de mise en cache du navigateur et de minification.
.avif)
- Lighthouse:
Lighthouse est intégré aux outils pour développeurs de Google Chrome et fournit une analyse complète de la performance de votre site, y compris la vitesse de la page, l'accessibilité et les meilleures pratiques.
.avif)
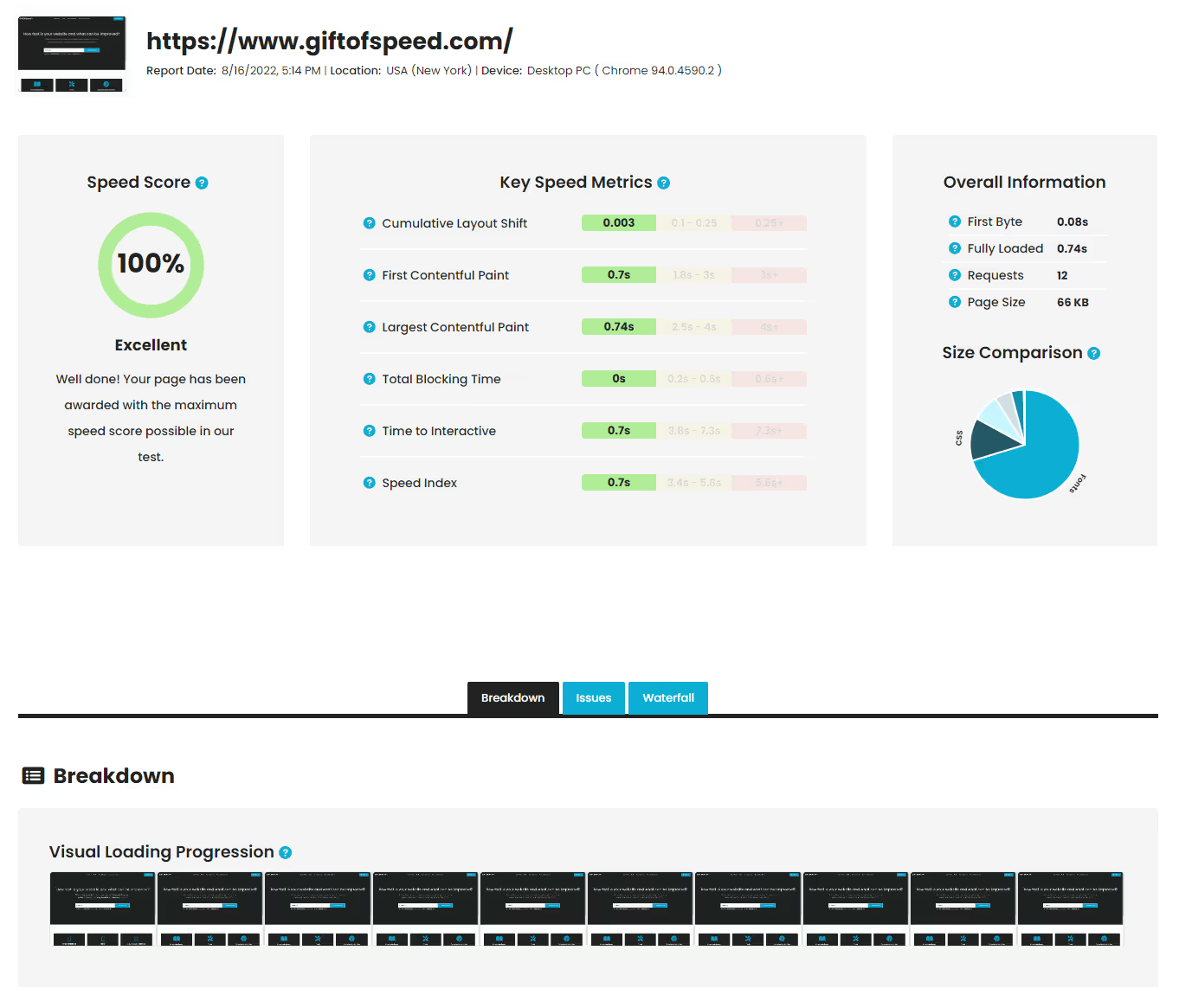
- GiftOfSpeed:
GiftOfSpeed est un outil en ligne gratuit qui permet de tester la performance de votre site. Il fournit une analyse complète de la vitesse de votre site, y compris le temps de chargement de la page, la taille de la page et le nombre de requêtes effectuées par votre site.

- Dareboost:
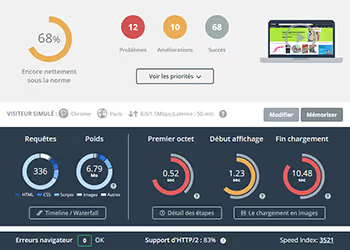
Dareboost est un outil tout-en-un pour la gestion de la performance des sites web, offrant des analyses, des surveillances et des benchmarks dans un package convivial. Il offre une analyse réaliste en effectuant des tests avec de vrais navigateurs.

Utiliser plusieurs outils de benchmark pour une analyse complète des performances
Pour garantir une analyse complète des performances de votre site web, il est essentiel d'utiliser plusieurs outils de benchmark. Chaque outil possède des caractéristiques et des métriques uniques, mais les combiner peut vous offrir une meilleure perspective sur la performance globale de votre site. En utilisant plusieurs outils de benchmark, vous pouvez comparer les résultats et identifier les domaines nécessitant des améliorations. De plus, certains outils peuvent fournir des résultats plus précis pour des aspects spécifiques, comme le temps de réponse du serveur ou les erreurs d'accessibilité web. Ainsi, l'utilisation d'une combinaison de différents outils peut vous aider à obtenir une image plus complète de la performance de votre site.
Parmi les outils de benchmark les plus fiables pour les tests de vitesse de site web, on trouve Google PageSpeed Insights, GTmetrix, Pingdom Speed Test, Lighthouse et YSlow. Chaque outil a ses avantages, et les utiliser ensemble peut vous aider à optimiser la vitesse de votre site et améliorer l'expérience utilisateur. Lorsque vous utilisez plusieurs outils de benchmark, il est essentiel de mettre en œuvre les suggestions d'amélioration que chaque outil propose. Cela vous aidera à éliminer les problèmes et à améliorer finalement la vitesse et l'expérience utilisateur de votre site.
Mettre en œuvre des suggestions d'amélioration pour améliorer la vitesse et l'expérience utilisateur du site
Après avoir évalué les performances de votre site à l'aide d'outils de benchmark, il est important de mettre en œuvre les suggestions d'amélioration pour augmenter la vitesse du site et améliorer l'expérience utilisateur. Voici quelques suggestions d'optimisation :
- Compresser les images : Les fichiers d'image volumineux peuvent considérablement ralentir le temps de chargement de votre site. En compressant les images, vous pouvez réduire la taille des fichiers sans sacrifier la qualité.
- Minimiser les requêtes HTTP : Plus votre site effectue de requêtes HTTP, plus son chargement prendra du temps. Pour minimiser les requêtes, combinez plusieurs feuilles de style, utilisez des sprites CSS et réduisez le nombre de boutons de partage social.
- Activer la mise en cache du navigateur : La mise en cache permet à votre site de charger plus rapidement en stockant du contenu dans le navigateur de l'utilisateur. Cela signifie que lorsque l'utilisateur revisite votre site, la page se chargera beaucoup plus rapidement.
- Réduire le temps de réponse du serveur : Vérifiez auprès de votre fournisseur d'hébergement pour vous assurer que le temps de réponse de votre serveur est dans des niveaux acceptables. Un serveur lent peut rendre votre site lent et affecter l'expérience utilisateur.
En mettant en œuvre ces techniques d'optimisation et d'autres, votre site peut améliorer considérablement sa vitesse de chargement et ses performances, ce qui conduit à une meilleure expérience utilisateur et à une amélioration du classement dans les moteurs de recherche.
Vous souhaitez découvrir les meilleurs agence de création de site web en France ? N'hésitez pas à découvrir notre top 100 des agences digitales en France.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus
.avif)










