8 outils indispensables pour choisir la bonne palette de couleurs de votre site Web

Les Fondamentaux d'un Schéma de Couleurs Attrayant
Choisir un schéma de couleurs attrayant nécessite une compréhension de la roue chromatique et de la théorie des couleurs. Avec la roue des couleurs, vous pouvez explorer comment différentes couleurs se rapportent les unes aux autres, y compris comment différentes combinaisons et dégradés font ressortir d'autres couleurs et les types de sentiments et d'émotions que différentes couleurs suscitent.
Que vous préfériez travailler avec des couleurs audacieuses ou des couleurs vibrantes—telles que le bleu vif ou le jaune vif—ou des couleurs plus douces, trouver le bon schéma de couleurs pour votre site web est une partie importante de la conception.
Les sections suivantes montrent comment différentes couleurs interagissent et comment vous pouvez planifier le schéma de couleurs qui fonctionnera le mieux pour vous et votre entreprise.
Qu'est-ce que la Roue des Couleurs et Comment Influence-t-elle Votre Schéma de Couleurs?
Un schéma de couleurs est le choix de couleurs que vous faites pour votre site web et utilisez d'un point de vue artistique ou de design. La théorie des couleurs stipule qu'un cercle chromatique, ou roue des couleurs, peut être utilisé pour sélectionner des couleurs qui se complètent mutuellement, créant ainsi un design visuellement attrayant.
Par exemple, certains sites web se concentrent davantage sur les couleurs neutres et travaillent avec un fond blanc et des couleurs atténuées, tandis que d'autres préfèrent un fond sombre et des sélections de couleurs plus fortes.
Vous souhaitez configurer un site web mais vous n'êtes pas sûr des coûts impliqués ? Utilisez l'outil gratuit de calcul des coûts de site web pour estimer les dépenses.
Pourquoi les Schémas de Couleurs de Site Web sont-ils Importants?
Voir différentes couleurs peut susciter différentes réactions émotionnelles chez les personnes. Certaines couleurs peuvent évoquer des sentiments de joie ou d'urgence, par exemple. Par conséquent, les entreprises utilisent des schémas de couleurs pour aider à définir l'ambiance de leur site web et créer un message de marque plus fort.
Les sections suivantes présentent certains avantages de l'utilisation d'un schéma de couleurs pour site web.
Augmentation de la Reconnaissance de la Marque
Lorsque les entreprises utilisent constamment les mêmes schémas de couleurs dans tous leurs matériaux de marque, les clients sont plus susceptibles de reconnaître leur marque. Par exemple, 91 % des personnes testées ont pu identifier Google uniquement par les couleurs utilisées dans leur logo. De même, les gens peuvent facilement reconnaître Coca-Cola à partir de son schéma de couleurs rouge.
Créer un schéma de couleurs distinct et cohérent aidera les clients à absorber vos messages sur différentes plateformes, à relier les publicités et les promotions à votre marque et à renforcer leur compréhension de la marque.
Mise en Évidence des Éléments Importants sur Votre Site
Utiliser des contrastes dans votre schéma de couleurs peut vous aider à mettre en évidence certaines zones de votre site web, comme une page de commerce électronique particulière ou un bouton d'action. Ces contrastes de couleurs aident votre site à paraître plus organisé et aident les utilisateurs à différencier les parties de la page. Par exemple, si vous avez une colonne latérale qui encourage les personnes à en savoir plus sur un événement ou une offre particulière, utiliser une couleur avec un contraste marqué par rapport à la partie principale de votre page peut encourager les gens à regarder de plus près.
Génération d'une Réponse Émotionnelle
La psychologie des couleurs a trouvé que les gens ont tendance à associer différentes émotions et impressions à certaines couleurs. La psychologie des couleurs commence souvent par séparer les couleurs en deux catégories principales. Dans la première, les couleurs chaudes, vous avez des couleurs qui appartiennent à la gamme des rouges, jaunes et oranges. Ces couleurs chaudes encouragent des émotions chaudes, qui vont du confort à la colère.
De l'autre côté du spectre, vous avez les couleurs froides. Ces couleurs tombent dans la gamme des bleus, verts et violets. Les émotions froides qu'elles sont censées invoquer peuvent aller de la calme et de la paix à la tristesse.
De nombreux amateurs de psychologie des couleurs référencent également des associations plus spécifiques avec différentes couleurs, notamment :
- Rouge : Attirant l'attention, puissance
- Bleu : Stabilité, fiabilité
- Jaune : Bonheur
- Argent : Moderne, futuriste, haut de gamme
- Blanc : Pur, bon
- Noir : Élégant, puissant
Cependant, gardez à l'esprit que différentes couleurs peuvent avoir différentes associations dans diverses cultures et contextes. Par conséquent, n'hésitez pas à réaliser des tests A/B sur des parties de votre schéma de couleurs, comme la couleur que vous sélectionnez pour votre bouton "Contact".
Types de Schémas de Couleurs
Pour vous aider à choisir les couleurs les plus efficaces pour votre site web, les sections suivantes présentent des relations courantes entre les couleurs.
Analogique

Un schéma de couleurs analogiques décrit des sélections de couleurs étroitement liées les unes aux autres, telles que les bleus et les violets ou les rouges et les oranges. Ces couleurs se trouvent côte à côte sur la roue chromatique.
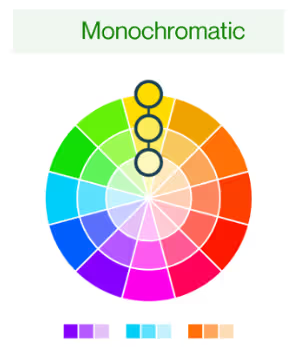
Monochromatique

Un schéma de couleurs monochromatique intègre les différentes teintes trouvées dans une seule couleur. Ce type de schéma de couleurs sélectionne une teinte de base unique, comme le bleu, puis intègre des nuances et des teintes pour générer les autres couleurs de la palette. Si vous avez une couleur dominante de bleu foncé et que vous incorporez des nuances de bleu sur votre site, vous avez utilisé un schéma monochromatique.
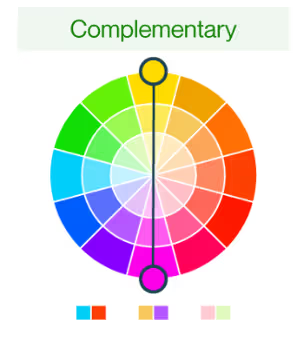
Complémentaire

Un schéma de couleurs complémentaires, ou un schéma de couleurs opposées, utilise des paires de couleurs qui offrent un contraste net entre elles. Si mélangées, ces couleurs créeraient une couleur de niveau de gris, comme le noir et blanc. Le rouge et le bleu servent d'exemples de couleurs complémentaires.
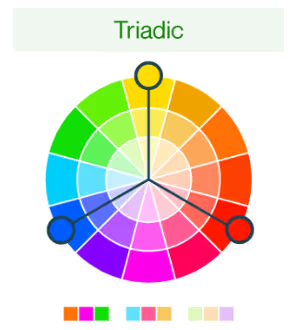
Triadique

Un schéma de couleurs triadique incorpore trois couleurs également espacées sur la roue des couleurs. Si vous deviez tracer une ligne entre les trois couleurs, vous obtiendriez un triangle équilatéral les reliant. Un exemple de ce type de schéma de couleurs est l'orange, le violet et le vert.
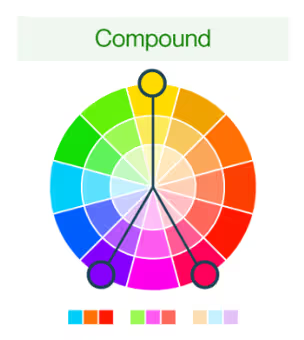
Composé

Un schéma de couleurs composé, également connu sous le nom de schéma de couleurs complémentaires divisées, fonctionne de manière similaire au schéma complémentaire. Cependant, au lieu de prendre la couleur directement opposée à la première couleur, il sélectionne les deux couleurs de part et d'autre de l'opposé. Ce type de combinaison peut aider à créer un contraste plus doux qu'un schéma complémentaire et permet plus de variété. Vous pouvez voir ce type de schéma de couleurs avec l'orange, le violet et le teal.
5 Conseils pour Choisir un Schéma de Couleurs de Site Web
Alors que vous vous préparez à sélectionner votre schéma de couleurs, vous avez presque des options illimitées à votre disposition. Les sections suivantes donnent quelques conseils pour choisir un schéma de couleurs pour votre site web.
Connaître le Message de Vos Couleurs
Commencez par réfléchir au message que vous souhaitez envoyer avec votre schéma de couleurs. Quelles idées et associations voulez-vous que les gens aient avec votre marque ? Voulez-vous communiquer la puissance et le prestige ? Ou préférez-vous créer une association avec une famille heureuse ?
Une fois que vous savez ce que vous voulez que vos couleurs disent, vous pouvez commencer à envisager où sur le spectre vous voulez que votre schéma de couleurs se situe.
Choisissez Votre Couleur Principale en Premier
Ensuite, commencez par sélectionner vos couleurs principales. Recherchez une couleur qui correspond bien aux associations les plus fortes que vous voulez que les clients aient avec votre marque. Cette couleur sera la plus présente sur votre site web. Une fois que vous avez sélectionné une couleur principale, vous pouvez jouer avec quelques combinaisons de couleurs différentes pour accentuer cette couleur et construire un schéma de couleurs complet.
Sélectionnez une Palette avec un Certain Contraste
Vous voulez choisir une palette qui vous offre des possibilités de contraster vos couleurs tout en ayant une cohérence agréable. Les couleurs d'accentuation doivent se démarquer lorsqu'elles sont placées côte à côte mais doivent également se compléter. Regardez où la couleur principale se situe sur la roue des couleurs et les couleurs secondaires qui fonctionnent bien avec les différentes nuances que vous souhaitez utiliser.
Considérez l'esthétique de votre marque
Lorsque vous choisissez les couleurs de votre marque, réfléchissez bien à l'esthétique que vous souhaitez créer. Une entreprise qui souhaite souligner un aspect moderne et épuré par le biais des couleurs ne voudrait pas d'un site web surchargé de contenu, ce qui pourrait rendre le site trop encombré et masquer les informations essentielles. Un site où le langage, l'imagerie et les couleurs travaillent de concert aura le plus grand impact sur l'esprit des clients.
Testez votre palette de couleurs sur différents appareils
Une fois que vous avez sélectionné votre palette de couleurs, testez-la sur différents appareils. Vérifiez son apparence sur les appareils mobiles, les ordinateurs de bureau, et partout où les clients pourraient interagir avec le site web de votre entreprise. Cela vous donnera une meilleure idée de la manière dont votre palette de couleurs représente votre marque.
Au fur et à mesure que la palette de couleurs est mise en ligne, observez comment votre public cible réagit et son impact sur les conversions, l'intérêt pour le site et d'autres indicateurs clés de performance (KPI) qui peuvent vous aider à comprendre l'engagement de la marque.
8 outils pour vous aider à choisir la palette de couleurs de votre site web
En alignant votre schéma de couleurs, vous pouvez utiliser plusieurs outils de conception pour évaluer les palettes de couleurs de sites web et découvrir celle qui vous convient. Nous passerons en revue certaines des options les plus populaires pour vous aider à démarrer.
Adobe Color
Adobe Color facilite pour ceux qui recherchent une excellente palette de couleurs l'exploration de différentes combinaisons de couleurs. Les utilisateurs peuvent sélectionner le type de schéma qu'ils aimeraient générer, comme analogique, complémentaire ou monochromatique. Les utilisateurs peuvent également explorer des bibliothèques contenant de belles palettes de couleurs et des tendances pour les aider à trouver une excellente palette.
Utilisateur cible : Débutant et intermédiaire
Coolors
Coolors offre aux utilisateurs une variété de fonctionnalités spéciales, telles que la possibilité de choisir des palettes à partir d'une photo et d'explorer des options populaires tout en générant leur propre palette. Le site propose également des add-ons et des extensions pour que les utilisateurs puissent sauvegarder et exporter leurs créations de couleurs.
Utilisateur cible : Intermédiaire
Paletton
Paletton a créé une roue des couleurs conçue pour des utilisateurs de tous niveaux. Les utilisateurs peuvent utiliser des combinaisons de couleurs pré-générées ou utiliser la roue pour générer la meilleure couleur pour correspondre à leur identité de marque. La roue peut aider à générer des couleurs monochromatiques, adjacentes, triadiques et tétradiques, ou les utilisateurs peuvent sélectionner quatre couleurs en freestyle.
Utilisateur cible : Débutant à avancé
HueSnap
HueSnap permet aux utilisateurs de sélectionner soit une couleur spécifique et de voir toutes les couleurs complémentaires et où cette couleur se situerait avec différentes palettes de couleurs. Ceux qui préfèrent sélectionner une combinaison de couleurs basée sur une photo peuvent également choisir cette option. Vos sélections peuvent ensuite être partagées entre appareils ou avec d'autres.
Utilisateur cible : Débutant
Palettr
Palettr fonctionne légèrement différemment de certains autres outils. Les utilisateurs peuvent utiliser l'outil de recherche pour entrer des mots-clés qui aident à communiquer des concepts importants liés à leur marque. Par exemple, vous pourriez offrir "famille" ou "moderne". Le site générera ensuite des palettes de couleurs basées sur ce thème.
Utilisateur cible : Débutant à intermédiaire
Canva Color Palette Generator
Canva Color Palette Generator se spécialise en permettant aux utilisateurs de télécharger des images et de créer une palette de couleurs basée sur les couleurs de l'image. Si vous avez une image particulière qui aide à capturer l'essence de votre marque, vous pouvez la télécharger sur le site et extraire les couleurs précises qu'elle utilise.
Utilisateur cible : Débutant
Khroma
Khroma fonctionne pour générer des palettes de couleurs basées sur un algorithme qui a appris de diverses palettes de couleurs humaines trouvées dans l'écosystème numérique. Le site vous permet de sélectionner des couleurs particulières que vous aimez, puis utilise ces préférences pour générer des palettes.
Utilisateur cible : Intermédiaire à avancé
Color Safe
Color Safe peut être particulièrement utile pour les concepteurs de sites web car il aide à générer des palettes qui sont accessibles à tous les utilisateurs selon les directives d'accessibilité du contenu Web (WCAG). Ici, les utilisateurs peuvent sélectionner une couleur de fond initiale ainsi que leur type et taille de police, puis choisir des couleurs à partir d'options qui les aideront à respecter ces directives.
Utilisateur cible : Intermédiaire à avancé
En conclusion, bien que la création d'une palette de couleurs pour votre site Web puisse être un processus long, elle nécessite relativement peu de travail et offre des avantages importants pour votre site. Prendre le temps de choisir les bonnes couleurs pour votre contenu en ligne peut garantir que votre site et votre marque sont efficacement protégés et promus.
Vous souhaitez découvrir les meilleurs agence de création de site web en France ? N'hésitez pas à découvrir notre top 100 des agences digitales en France.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus