Les 10 meilleurs portfolios Webflow pour vos inspirations de designs web

Pourquoi vous devriez créer un portfolio
Imaginez un scénario où vous cherchez le meilleur photographe en ville pour votre mariage. Peut-être dirigez-vous une entreprise et avez-vous besoin d'un nouveau site web pour présenter et vendre vos produits. Il y a de fortes chances que vous recherchiez un professionnel capable de présenter ses travaux passés et ses réussites avec les clients.
Un portfolio en ligne joue un rôle crucial dans la présentation de votre talent sur le web. Il sert d'extension à votre CV et met en avant des échantillons de vos meilleurs travaux et réalisations. Un portfolio vous aidera à construire la confiance de vos leads potentiels et à ouvrir de nouvelles portes d'opportunités.
Si vous suivez actuellement l'un des chemins de carrière suivants, créer un portfolio est une bonne idée :
- Designer web
- Développeur web
- Designer graphique
- Architecte
- Designer UX / UI
- Publicitaire
- Écrivain
- Vidéaste
Un portfolio est la version moderne d'une carte de visite et le lieu de prédilection pour tous les clients et employeurs potentiels cherchant à vous engager.
Guide étape par étape pour construire un portfolio en ligne
Créer un bon portfolio nécessitera un grand engagement en temps. Nous avons créé un guide court pour vous aider à économiser du temps.
Déterminez l'objectif de votre site portfolio en ligne
Avant de vous mettre au travail, vous devez d'abord déterminer l'objectif de votre site portfolio. Définissez votre niche et présentez vos meilleurs travaux. Posez-vous ces questions :
- Quel est mon client idéal ?
- Quelle est ma spécialité numéro 1 ?
- Quel type de projets souhaite-je poursuivre ?
Répondre à ces questions vous aidera à obtenir une vision claire de ce que vous essayez d'accomplir avec votre site portfolio. Pour certains, ce sera de travailler avec des entreprises fintech et de développer leurs systèmes de sécurité. Pour d'autres, ce sera de concevoir des actifs créatifs à des fins médiatiques.
L'objectif d'un portfolio en ligne devrait influencer votre travail futur. Tous les actifs créatifs, la typographie et les choix de couleurs devraient communiquer votre style et vos talents. Les visiteurs du site devraient ressentir le type de travail que vous faites dès qu'ils atterrissent sur votre page.
Présentez vos meilleurs projets
Un portfolio en ligne ne devrait pas être une collection de tous les projets que vous avez jamais réalisés. Il devrait être un condensé de vos meilleurs projets. Cela aidera à attirer l'attention sur vos points forts et les domaines où vous excellez le plus.
Le visiteur devrait pouvoir accéder à votre travail dès qu'il arrive sur votre page. Une bonne pratique est de créer une page "projets" dédiée sur votre site web. Mais simplement ajouter des captures d'écran ou des wireframes de vos projets ne suffit pas. Vous devriez fournir un contexte pour aider les visiteurs à comprendre le projet et votre rôle dedans. Tobias van Schneider a un excellent article sur la rédaction d'études de cas de projets pour vos portfolios.
Un site portfolio devrait être un projet en constante évolution. Au fur et à mesure que vous progressez dans votre carrière et ajoutez de nouveaux projets, assurez-vous de les ajouter à votre collection pour attirer des clients de plus en plus importants. Mettre à jour régulièrement votre portfolio en ligne signalera également aux visiteurs que vous travaillez activement.
Construisez un site portfolio qui correspond à votre personnalité et à vos compétences
Le portfolio devrait être un miroir en verre de votre personnalité et de vos compétences. Il devrait représenter votre façon de penser et de travailler. Une grande partie d'une collaboration réussie est l'adéquation culturelle et personnelle. Partager vos valeurs et passions aidera à créer un lien plus fort avec les clients potentiels.
Ensuite, vous devriez considérer la complexité de votre site. Il y a beaucoup de portfolios qui se vantent d'un nombre d'animations complexes et de fonctionnalités interactives montrant la compétence du propriétaire du portfolio. D'autres portfolios sont beaucoup plus minimalistes et axés sur le contenu. Tout dépend du type de travail que vous souhaitez faire. Si vous êtes un développeur web ou un designer qui souhaite faire partie de projets complexes et de haute technologie, vous devrez montrer cette compétence sur votre page.
Optimisez votre page pour le SEO
Cela ne sert à rien de consacrer tout ce temps à construire un portfolio en ligne si personne ne peut vous trouver sur le web. Assurez-vous de suivre les meilleures pratiques SEO et d'améliorer la découvrabilité de votre page. Lors de la création d'une page portfolio dans Webflow, assurez-vous de :
- Ajouter du texte alternatif à tous les éléments visuels
- Utiliser une hiérarchie de titres appropriée
- Créer des balises méta avec des mots-clés ciblés
- Prendre soin de la redirection 301
- Concevoir en pensant d'abord au mobile
Pour des instructions SEO plus approfondies et complètes, consultez notre guide court sur le SEO Webflow.
Clients et témoignages
Appuyez votre travail acharné et vos réalisations avec une liste de vos clients passés et actuels. Obtenir leur témoignage et leur retour honnête ajoutera un coup de pouce à votre crédibilité.
Les gens sont plus susceptibles de travailler avec vous si d'autres le font déjà. Afficher des preuves sociales sur votre site web fournira la preuve que d'autres ont déjà travaillé avec vous. La preuve sociale est un bon moyen d'augmenter les conversions et de montrer à quel point vos services ou produits sont demandés.
Top 10 des exemples de portfolios en ligne sur Webflow
- Greg Christian
Le portfolio de Greg est un parfait exemple de portfolio minimaliste mais moderne. Un design propre et simple nous donne une vue claire de ses projets actuels et passés. Son portfolio d'une seule page présente son travail de manière ordonnée et maintient le visiteur engagé jusqu'à la fin de la page. Les informations de contact dans le coin supérieur gauche offrent aux clients potentiels un moyen intuitif et facile de le contacter.

- Moritz Petersen
La première chose qui saute aux yeux en arrivant sur le portfolio de Mortiz Petersen est son titre d'Expert Webflow. Le visiteur peut voir son expertise en une fraction de seconde. En défilant vers le bas, la page devient une expérience dynamique qui garde le visiteur captivé jusqu'en bas. Il met en avant toutes les fonctionnalités pro et le processus de conception et de développement, pour que les prospects comprennent sa méthode de travail. Le site est une excellente combinaison de la présentation de ses projets passés et de l'état d'esprit derrière l'utilisation de Webflow.

- Aaron Grieve
Propre, réactif et direct. Aaron a un exemple de portfolio en ligne parfait que tout le monde peut utiliser comme bon benchmark. Ce portfolio d'une seule page commence par une courte introduction et continue de présenter ses projets passés et actuels. Chaque projet a une courte description pour aider les visiteurs à comprendre la portée du projet et le rôle d'Aaron.

- Colin Moy
Colin Moy est un résolveur de problèmes créatif avec 7 ans d'expérience en design graphique pour le marketing et la publicité. Ce qui se démarque le plus dans son portfolio est une fonctionnalité interactive pour passer entre les modes clair et sombre. Colin garde le même style à travers le site, rendant le O dans About, Portfolio, et Contact, des éléments cliquables qui ouvrent un cercle plus large avec plus d'informations.

- Michelle Ovalle
Ce que Michelle fait différemment, c'est non seulement présenter son travail, mais aussi produire beaucoup de contenu. Ses écrits prouvent sa connaissance approfondie du design UX et visuel et éduquent les visiteurs sur les principes de design. Le portfolio de Michelle est simple, mais il transmet tous les éléments les plus importants :
- Ses projets
- Une page à propos
- Blog

- Cory Runnells
Cory Runnells, également connu sous le nom de l'homme Flow, est un développeur Webflow auto-proclamé super-humain. Il se spécialise dans la conversion de designs Figma en projets Webflow pixel-parfaits. Son portfolio est un excellent exemple de la façon dont il associe sa créativité à sa personnalité. En parcourant son site web, le visiteur a l'impression de lire une bande dessinée, ce qui est définitivement une nouvelle approche du design de portfolio.

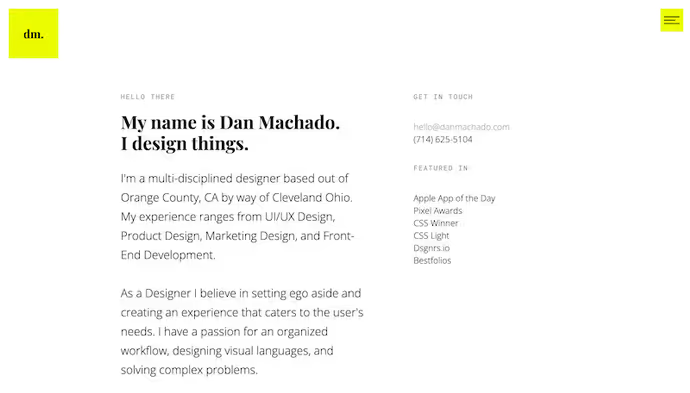
- Dan Machado
Dan Machado est un designer multidisciplinaire, passionné par un workflow organisé, la conception de langages visuels et la résolution de problèmes complexes. Et c'est exactement ce que représente son portfolio. Utilisant des visuels expressifs et un contenu minimaliste, il montre son style et son domaine de travail. Chaque projet est une combinaison d'images engageantes et de textes convaincants, mettant en lumière les détails du projet.

- Brett Shea
Brett Sheat est un rédacteur, designer et directeur créatif basé à San Francisco avec un portfolio nommé Brett Land. Ce qui distingue son portfolio des autres, c'est le jeu de mots utilisé sur toute la page. Un texte engageant et créatif attire les visiteurs dans la page et maintient leur intérêt. Sa page de catalogue présente tous ses projets, et en cliquant sur chacun, vous découvrez tout ce dont vous avez besoin à son sujet. Il présente les actifs créatifs, la portée des projets et les points saillants pertinents du travail qu'il a accompli.

- Arnau Ros
Arnau Ros est un designer web freelance et créateur de contenu de Barcelone. Il a créé un portfolio minimaliste qui donne aux visiteurs un excellent aperçu des nombreux domaines dans lesquels Arnau est actif. En intégrant sa chaîne Youtube au site, les marques obtiennent un aperçu transparent de son expertise. Comme vous pouvez le voir, son portfolio se compose de trois pages, facilement accessibles en cliquant sur les liens dans le coin supérieur droit.

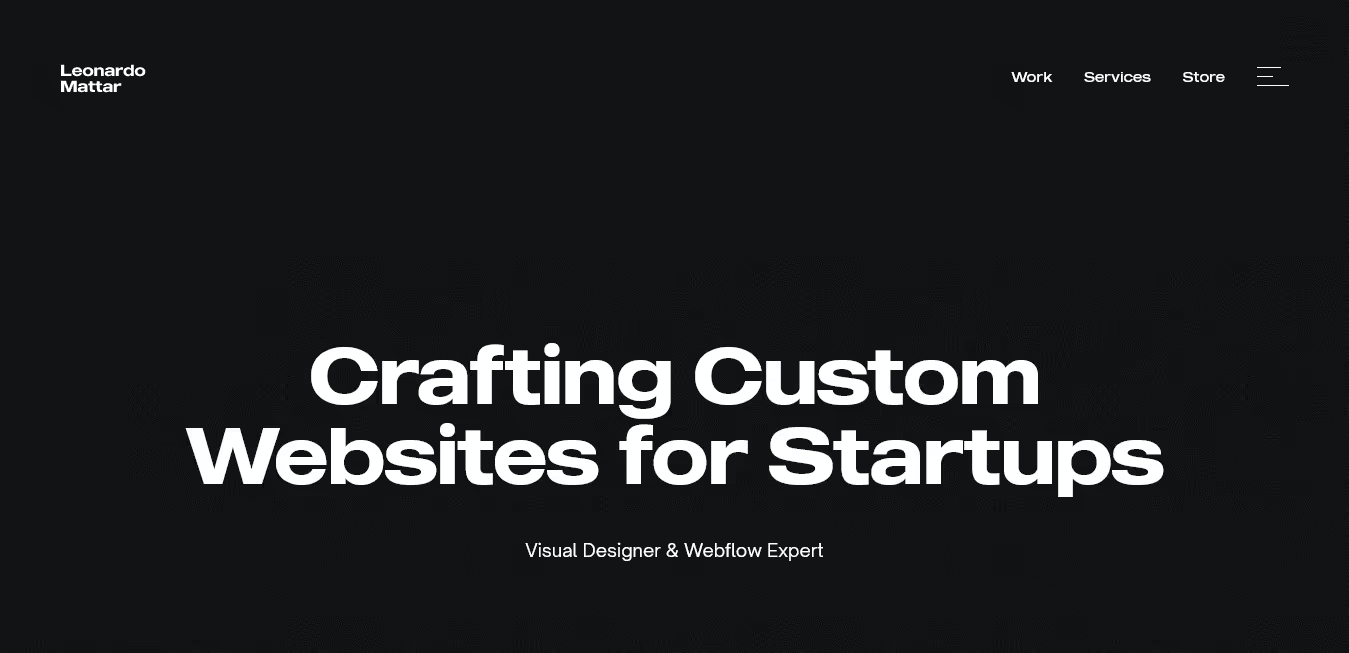
- Leonardo Mattar
Dernier mais non le moindre, Leonardo Mattar. Un expert Webflow motivé par la création de sites web qui convertissent. En entrant sur son site, vous êtes accueilli par une déclaration puissante : Création de sites web personnalisés pour les startups. Cela donne au visiteur une compréhension claire de l'objet de la page. En descendant, vous pouvez déjà voir les projets sur lesquels il travaille et l'approbation des clients. En cliquant sur un projet spécifique, vous accédez à sa page dédiée où vous pouvez voir :
- La portée du projet.
- La description du projet.
- Le rôle de Leonardo dans le projet.
- Les services qu'il a fournis.
- Les actifs créatifs du projet.

Conclusion
En arrivant à la fin de cet article, vous savez maintenant comment aborder la construction de votre portfolio. Créer un portfolio unique qui se démarque prend du temps, mais l'effort en vaut la peine. Souvent, un portfolio est votre premier point de contact pour que les clients potentiels vous contactent. The active group rapporte que votre portfolio joue un rôle crucial lorsque les clients décident de travailler avec vous.
Si vous avez besoin d'inspiration, passez en revue les portfolios que nous vous avons présentés dans cet article. Suivez les bonnes pratiques et souvenez-vous toujours que votre portfolio est un pont entre vous et votre prochain client. Pour démarrer votre projet, vous pouvez consulter notre bibliothèque de modèles Webflow clonables gratuits et accélérer le processus.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus.avif)
.avif)









