UX vs UI : Les différences clés expliquées simplement

Différences clés entre le design UX et UI
Qu'est-ce que le design UX ?
Le leader mondial en recherche sur l'expérience utilisateur, le Nielsen Norman Group, définit l'expérience utilisateur comme suit :
"L'expérience utilisateur (UX) englobe tous les aspects de l'interaction des utilisateurs finaux avec l'entreprise, ses services et ses produits."
Cette définition donnée par Don Norman dans les années 90 est toujours valable aujourd'hui !
Comme son nom l'indique, le design UX concerne tous les utilisateurs. Il s'intéresse à :
- Le site web/produit répond-il à toutes les exigences des utilisateurs ?
- Comment les utilisateurs vivent-ils le contenu ?
- Naviguer à travers le site est-il facile et agréable ?
- Est-il facile pour les utilisateurs d'atteindre leurs objectifs ?
Pour mettre les choses en perspective : l'UX est l'expérience qu'une personne a en interagissant avec un produit. Ou une page Webflow dans notre cas. Par conséquent, le design UX est fortement lié à la recherche et à l'analyse des consommateurs.
Le travail des designers UX est de trouver les douleurs, les valeurs et les besoins de leur audience. La recherche ne s'arrête pas aux clients. Les designers UX doivent également comprendre des aspects tels que les lacunes potentielles du marché et ce que fait la concurrence.
Une fois les douleurs et les besoins clairement identifiés, le designer essaiera de trouver la solution idéale pour eux. Lors de la création de solutions optimales, les designers doivent prendre en compte les objectifs commerciaux. La page Webflow doit être alignée avec la marque et sa mission et vision.
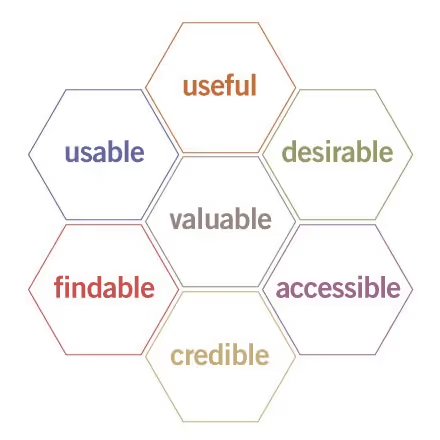
Pour nous aider à mieux comprendre l'UX, Peter Morville a développé le Honeycomb de l'expérience utilisateur. Il illustre les 7 facettes de l'UX.

Qu'est-ce que le design UI ?
Alors que le design UX adopte une approche centrée sur l'humain, le design UI se concentre sur le côté visuel du design. Il joue un rôle important dans la détermination de la façon dont les visiteurs du site interagissent avec votre site web. Exactement comme vous interagissez actuellement en lisant cet article.
Le design UI s'intéresse à :
- À quel point le site web est-il attrayant ?
- Est-il facile d'interagir avec le site web ?
- Les éléments interactifs sont-ils intuitifs ?
- Le design semble-t-il naturel ?
L'objectif des designers UI est de créer une expérience utilisateur sans faille. Ils y parviennent en optimisant la typographie, les polices, les couleurs, les transitions, les images, etc.

En résumé, le design UI vise à ramener les gens sur le site web. Une expérience utilisateur agréable augmentera la conversion et améliorera la rétention des utilisateurs. C'est une métrique cruciale à suivre, en particulier pour les jeunes startups qui n'ont pas encore un grand nombre de clients.
Lorsque nous parlons de UI, il est important de distinguer entre 3 principaux types de design UI :
- Interface utilisateur graphique : UI que nous voyons sur nos ordinateurs et téléphones.
- Interface en ligne de commande : UI qui nécessite un son pour initier une action (Siri d'Apple.)
- Interface utilisateur activée par la voix : UI activée par le mouvement et utilisée dans des applications telles que la VR.
Maintenant, nous comprenons la différence entre le design UX et UI. L'UI se concentre sur l'apparence et la sensation du site web, et l'UX se concentre sur l'expérience utilisateur dans son ensemble. Pour créer un site Webflow incroyable, vous avez besoin que les deux travaillent ensemble.
Que fait un designer UX ?
Les jours où l'on lançait un site Webflow et où l'on rassemblait simplement du contenu sont révolus. Pour attirer de nouveaux utilisateurs, vous devrez créer une page conçue exclusivement pour votre public cible. Leur objectif principal est donc de comprendre l'utilisateur de fond en comble et de le maintenir sur le site. Leur flux de travail ressemble généralement à ceci :
- Recherche.
- Idéation.
- Prototypage.
- Test.
- Création d'itérations.
- Répétition.
L'une des tâches les plus importantes du designer UX est de comprendre les utilisateurs. Chaque conception UX commence par une recherche approfondie avec pour objectif de comprendre les douleurs, les besoins et les désirs des utilisateurs. Une partie de la recherche consiste également en une analyse de l'ensemble de l'industrie et de votre concurrence. Apprendre les tendances de l'industrie vous aidera à avancer dans la bonne direction.
L'étape suivante consiste à créer une stratégie de design pour définir le but d'un produit ou d'un site web. Cette étape est cruciale pour cartographier un parcours client fonctionnel et logique.
Avant de lancer le site web pleinement fonctionnel, le designer UX créera un wireframe. Il s'agit d'un prototype basse fidélité du site qui servira uniquement de fondation pour la page. Le designer ajustera et changera le wireframe pour trouver le flux le plus optimal, avant de construire le produit final.

Ils feront ces ajustements en fonction des retours des utilisateurs. Les wireframes sont créés pour les tests et les itérations rapides. Au fur et à mesure qu'ils recueillent des retours, ils ajustent le site en conséquence. Pour réaliser des tests d'utilisabilité, les designers UX réalisent des entretiens en face à face, créent des sondages, analysent les heatmaps, etc.
Meilleurs outils pour le design UX
Les designers UX sont assez submergés par toutes les tâches qu'ils doivent accomplir. Faire tout cela à la main prendrait des âges. Avoir la bonne boîte à outils peut accélérer la vitesse et l'efficacité du design UX.
Voici une liste de certains des outils les plus courants qui peuvent vous aider à devenir un meilleur designer UX :
- Figma : un outil de design collaboratif et basé sur le cloud pour créer des wireframes et des prototypes.
- Crazy Egg : un outil qui vous aide à comprendre le comportement des utilisateurs avec des heatmaps.
- Semrush : un outil complet pour faire une analyse concurrentielle ainsi que pour construire une stratégie marketing
- Optimal workshop : une boîte à outils de recherche tout-en-un pour vous aider à tester votre site web.
- User interviews : un outil qui vous aide à obtenir des participants à la recherche de qualité pour vous donner leur avis.
- Lookback : un autre outil de recherche qui vous aide à obtenir des retours des utilisateurs.
- Miro : tableau blanc virtuel pour les sprints de design, le brainstorming et la création de maquettes et de concepts de design.
Que fait un designer UI ?
Les designers UX s'occupent de rendre le site web fonctionnel, maintenant les designers UI doivent le rendre beau. La représentation visuelle joue un rôle clé dans l'augmentation des conversions et l'amélioration de la rétention des utilisateurs. Selon NN/g, les utilisateurs sont plus tolérants aux petits problèmes d'utilisabilité lorsque l'interface du site web est attrayante.
Les designers UI prennent le flux utilisateur et les wireframes (créés par les designers UX) pour les transformer en éléments visuellement attrayants. Ils ont donc besoin d'excellentes compétences en design graphique, visuel et de marque. Leur objectif principal sera :
- Créer des interfaces alignées avec l'identité de la marque.
- Concevoir un site web attrayant qui favorise les conversions.
- Créer des interfaces qui maintiennent les visiteurs engagés sur toute la page.
Comme précédemment, le processus commence par la recherche, mais cette fois avec un plus grand accent sur la concurrence. Les designers UI doivent analyser et effectuer une analyse concurrentielle. Cela les aide à comprendre ce que fait la concurrence et quelles sont les normes de design. Suivre les normes de design est crucial pour aider les utilisateurs à comprendre ce que vous faites et comment fonctionne le site web. S'éloigner des normes peut submerger les utilisateurs et les rendre incertains lorsqu'ils visitent votre site.
L'étape suivante consiste à créer une identité visuelle de la marque. Les designers UI devront déterminer la personnalité et le style visuel de la marque. Tout cela implique de choisir la bonne palette de couleurs, l'imagerie, la typographie, les motifs, etc.

Une fois le guide de style défini, ils peuvent enfin combiner leur travail avec la fondation que les designers UX ont déjà créée. Le designer UI donnera vie aux wireframes vierges, et les rendra en pleine échelle et en pleine couleur. Ils doivent également s'occuper de questions plus techniques comme l'espace blanc, la hiérarchie, l'accessibilité, etc.
Leur travail n'est pas terminé même maintenant que le design est complet et que le site web est en ligne. Les designers UI aideront à suivre le trafic, les heatmaps et d'autres métriques importantes pour les aider à comprendre la performance. Sur la base de ces données, ils essaieront d'optimiser davantage le site et d'augmenter les taux de conversion.
Outils les plus utiles pour le design UI
Les designers UI utilisent plusieurs outils pour accélérer le processus de design et améliorer leur travail. Certains de ces outils sont :
- Figma : un outil de design collaboratif et basé sur le cloud pour créer des wireframes et des prototypes.
- Webflow : Outil sans code qui vous donne le pouvoir de lancer et de construire des sites web réactifs sans écrire de code.
- Mozaik : Composant Webflow gratuit prêt à l'emploi qui vous aide à créer des sites web plus rapidement.
- World Web Consortium : rassemble des informations sur les dernières normes et tendances du web et du mobile.
- Nielsen Norman Group : Organisation de design web qui vous fournit des conseils pratiques pour mieux concevoir des sites web.
- Frontify : un outil qui vous aide à simplifier la gestion de la marque en vous aidant à créer des directives de marque.
Comment le design UX et UI travaillent-ils main dans la main ?
Lorsque nous comparons le design UX et UI, il y a tellement de chevauchements que ces deux termes sont mélangés tout le temps. Cela seul indique qu'aucun d'eux ne peut fonctionner isolément mais doit collaborer tout au long du projet. Nous devons également intégrer un développeur dans le mix, qui convertit les designs en code.
Bien que tous trois soient responsables de tâches différentes, l'effort collectif donne vie à une page. Collaborer assure la cohérence sur toute la page. Du style de design et du contenu écrit, à la manière dont le code est écrit et exécuté.
Les designers UX et UI passent beaucoup de temps à faire des recherches. Ils doivent partager les résultats et les analyses pour les aider à prendre des décisions plus éclairées. Une compréhension plus complète de vos utilisateurs vous permet de créer de meilleurs sites web.
Les designers et les développeurs doivent entretenir une relation solide. Les développeurs n'ont pas besoin de connaître le design, mais ils doivent comprendre le problème et la proposition de valeur derrière le site web. Il en va de même pour les designers. Ils n'ont pas besoin de connaissances en codage mais doivent comprendre comment le design se traduira en code. Cela améliorera la communication et rendra le flux de travail des deux parties beaucoup plus fluide.

La dernière chose à considérer est le transfert de travail et d'informations. D'abord, le designer UX transmet son travail au designer UI. Ce dernier transmet son travail au développeur Webflow. Tous trois doivent comprendre ce qui a été fait et comment aller de l'avant.
Comment commencer en tant que designer UI ou UX ?
Pas sûr de la voie à suivre entre le design UX et UI ? La bonne nouvelle est que vous n'avez pas à choisir l'un ou l'autre ! Beaucoup d'entreprises recherchent des designers UX/UI.
Quoi qu'il en soit, pour vous aider à répondre à la première question, passons en revue les compétences principales dont vous aurez besoin en tant que designer UX ou UI. Selon l'article d'Elementor, ces compétences sont :
Designers UX:
- Pensée critique
- Recherche sur les utilisateurs, l'industrie et la concurrence
- Coordination de projet
- Stratégie et planification
- Création de wireframes
- Architecture de l'information
- Test et itération
Designers UI:
- Pensée créative
- Principes et normes du design web
- Psychologie humaine
- Design réactif
- Branding
- Design d'interaction
- HTML5 et CSS3
Comme il n'y a pas d'éducation formelle requise pour devenir designer UI ou UX, ce domaine est devenu extrêmement populaire ces dernières années. Surtout avec des tonnes de ressources en ligne où vous pouvez même obtenir une certification.
Certaines de ces ressources sont :
Ces ressources vous aideront à démarrer votre carrière en tant que designer UI ou UX, mais rappelez-vous ! Être certifié seul n'est pas suffisant pour décrocher le travail de vos rêves. Vous devrez apprendre par vous-même, investir du temps et de l'effort, et construire un portfolio. Présenter vos compétences avec un portfolio fera la différence entre obtenir un emploi ou non.
Conclusion
Nous sommes arrivés à la fin de notre article. Nous espérons que vous comprenez la différence entre le design UX et UI malgré les similitudes. L'UX est beaucoup plus basé sur la recherche, tandis que l'UI se concentre davantage sur la créativité et les visuels.
Les deux domaines sont incroyablement importants et, lorsqu'ils sont bien exécutés, peuvent produire d'excellents résultats. Pour vous aider à comprendre l'importance du design UX/UI, voici quelques statistiques choquantes pour finir.
Selon Smallbizgenius, plus de 75 % des visiteurs de sites jugeront la crédibilité du site web purement sur son esthétique. Truelist rapporte que le ROI de l'investissement en UX peut atteindre presque 10 000 % et améliorer les taux de conversion de 200 %. Uxeria rapporte que plus de 70 % des entreprises en ligne échouent en raison d'une mauvaise utilisabilité.
Comme vous pouvez le voir, investir dans votre site web rapporte des dividendes. Mais dans la plupart des cas, les entreprises manqueront de ressources pour créer en interne des pages belles et à haut taux de conversion. Elles assigneront un développeur, un designer, ou même un expert en marketing pour construire et lancer un site web seul. Et cela peut être un peu accablant dans une entreprise qui grandit rapidement et a besoin de résultats rapides.
Foire aux questions
Ai-je besoin d'un diplôme pour devenir designer UX ?
Devenir designer UX ne nécessite pas d'éducation formelle. La plupart des designers UX n'ont pas de diplômes et se sont auto-formés grâce à des ressources en ligne.
Devenir designer UI/UX est-il une bonne carrière ?
Devenir designer UI/UX est un bon choix de carrière en tenant compte des attentes salariales et des opportunités d'emploi. Cela vous permet également de travailler à distance et d'avoir des horaires flexibles dans la plupart des cas.
Combien gagnent les designers UI/UX ?
Le salaire des designers UI/UX dépend grandement de leur expérience, de leur employeur et du pays dans lequel ils travaillent. Les salaires des designers UI/UX aux États-Unis varient de 30 000 $ à 520 000 $ avec un salaire médian de 90 000 $.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus


.avif)








