12 polices d'écriture idéales pour votre site Webflow
.avif)
Le rôle de la typographie dans le design web
La typographie est l'art d'arranger les lettres et le texte de manière à rendre la copie lisible, claire et visuellement attrayante pour le lecteur.
La typographie et la compétence de choisir les bonnes polices sont donc des éléments essentiels du design web et du branding. Différentes polices peuvent affecter l'usabilité du site web, sa lisibilité, et même l'esthétique générale du site. Choisir la bonne police mènera donc à une meilleure expérience utilisateur et au succès de votre page Webflow.
Pour vous aider à mieux comprendre l'effet de la typographie sur votre page, plongeons un peu plus profondément.
Premièrement, la typographie affecte l'usabilité du site web. La police de votre site web peut soit faire ou défaire l'expérience utilisateur sur votre page. Si la taille de la police est trop petite, le visiteur aura du mal à lire le contenu. Choisir une police très décorative peut être difficile à lire, frustrant les visiteurs et les faisant quitter votre page.
Ensuite, la police choisie affectera la lisibilité du site web. La bonne typographie peut rendre plus facile pour les utilisateurs de comprendre le contenu sur le site web. Une police bien choisie peut faire ressortir le texte et être plus accessible pour l'utilisateur.
Enfin, votre choix de police est également essentiel dans le branding car il aide à transmettre la personnalité et les valeurs de la marque. La police doit refléter et représenter le caractère de votre marque. Par exemple, un restaurant gastronomique utilisera une police élégante ou romantique. Si vous concevez un site web pour une entreprise corporative, votre police doit évoquer la confiance et la crédibilité.
Quelles sont les différentes catégories de polices ?
Avant d'entrer dans les catégories de polices, vous devez d'abord comprendre la différence entre les polices de caractères et les polices. Une police de caractères est une collection de caractères partageant un style similaire. Elle inclut toutes les variations d'un design particulier, telles que différents poids, styles et tailles. Une police, d'autre part, fait référence à une police de caractères spécifique. C'est un fichier qui contient un ensemble de caractères dans une taille et un style particuliers. La police de caractères est un design global, et une police est une version spécifique de ce design.
Il existe différents types et catégories de polices qui peuvent vous aider à améliorer l'apparence du site web et également à améliorer l'expérience utilisateur. Certaines polices sont plus subtiles et douces, tandis que d'autres évoquent la confiance et attirent toute l'attention. Certaines polices sont idéales pour les en-têtes, tandis que d'autres sont idéales pour le contenu de forme longue. Pour créer une identité de marque forte, vous devez comprendre comment choisir les bonnes polices qui correspondent à l'objectif et au public du site web.
Dans le prochain chapitre, nous discuterons de sept catégories de polices que vous pouvez envisager lors de la construction de votre page Webflow.
- Polices Sans serif
Les polices Sans serif font référence à un style de police moderne et épuré sans serifs ou ornements décoratifs aux extrémités des lettres. Les lettres sans serif sont apparues pour la première fois dans les médias imprimés en 1805. Leur design clair et simple les a rendues populaires dans la publicité pour les médias imprimés. Aujourd'hui, elles sont populaires dans le design web, en particulier pour créer des titres, sous-titres et autres éléments de texte plus grands qui doivent se démarquer.
Exemples de polices sans serif :
- Helvetica
- Proxima Nova
- Futura
- Public Sans
- Open Sans
- Laro Soft
- Polices Serif
Les polices Serif ont des ornements décoratifs aux extrémités des lettres, leur donnant un aspect plus traditionnel et classique. Vous pouvez reconnaître une police serif en remarquant de petites traits ou extensions à l'extrémité de ses traits plus longs.
Avec leurs racines dans les capitales carrées romaines anciennes, les polices serif sont excellentes pour les corps de texte plus longs et les matériaux imprimés comme les livres et les journaux. Les polices serif évoquent une sensation professionnelle et formelle, ce qui en fait un excellent choix pour le texte du corps ou des en-têtes d'une page web.
Exemples de polices serif :
- Times New Roman
- Garamond
- Baskerville
- Georgia
- Courier New
- Polices Cursives
La cursive est un ancien style d'écriture conçu au 17e siècle. Avant les machines à écrire, la cursive était la méthode d'écriture la plus courante pour les professionnels créant des documents formels et des lettres. La cursive a été créée pour rendre l'écriture plus rapide et plus esthétique. En passant de l'écriture manuelle au web, les polices cursives ont conservé leurs principes de design originaux.
Les polices cursives sont stylisées avec une sensation manuscrite, présentant des lettres connectées avec une apparence fluide. Elles sont excellentes pour ajouter une touche personnelle aux designs et peuvent être utilisées pour les titres, citations ou autres éléments décoratifs.
Exemples de polices cursives :
- Broadley
- Monarda
- Raksana
- Aesthetic Notes
- Billie Sight
- Polices de Nombres
Les nombres jouent un rôle clé dans la copie de votre site web et soutiennent souvent vos déclarations avec validation ou attirent l'attention sur un contenu particulier. Ils sont utilisés pour la visualisation des données comme les tableaux de prix, les infographies et les offres spéciales et peuvent jouer un rôle majeur dans le succès de votre site web.
Afficher esthétiquement les nombres fait donc partie de chaque stratégie de design web efficace. Pour nous aider à atteindre cet objectif, la plupart des entreprises utilisaient une police de nombres spécifique. Les polices de nombres aident de manière intéressante à mettre en valeur les nombres et à les faire ressortir là où cela compte le plus.
Exemples de polices de nombres :
- Crimson Text
- Lato
- Roboto Condensed
- Valera Round
- Bitter
- Fjalla One
- Polices Contour
Les polices de contour présentent des lettres avec un centre creux, offrant un effet visuel unique et intéressant. Selon le dictionnaire Collins, les polices de contour peuvent être agrandies ou réduites tout en conservant la forme originale.
Les polices de contour peuvent être un excellent choix pour les titres, sous-titres ou autres éléments décoratifs pour ajouter un look unique à votre page Webflow. Elles sont idéales pour les designs modernes et peuvent être associées à différentes polices pour créer une composition dynamique et engageante.
Exemples de polices de contour :
- Portico Outline
- Burford Outline
- Gibson Outline
- Visia Duo
- Moonlite
- Visage Outline
- Polices Vintage
Les polices vintage sont la voie à suivre lorsque vous souhaitez créer une sensation nostalgique et un look rétro sur votre page Webflow. Elles sont conçues pour imiter les anciens styles d'impression, avec des textures usées et vieillies qui ajoutent un sens de nostalgie et d'intemporalité à un design.
Exemples de polices vintage :
- Rumble Brave Vintage Fonts
- No.Seven
- Java Heritages + Extras
- The Beardy
- Budge
- Tropiline Font Family
- Polices Modernes
Les polices modernes sont basées sur des lignes et des motifs géométriques simples et ont un bord légèrement futuriste. Elles rompent avec les styles classiques et traditionnels et s'adaptent parfaitement aux designs contemporains. Les polices modernes sont souvent associées à des polices sans serif pour créer un design dynamique et engageant.
Exemples de polices modernes :
- Charis
- Kinfolk
- Welland
- Ta Modern Times
- Koldby
- Kiak
Top 12 des polices pour les sites Webflow
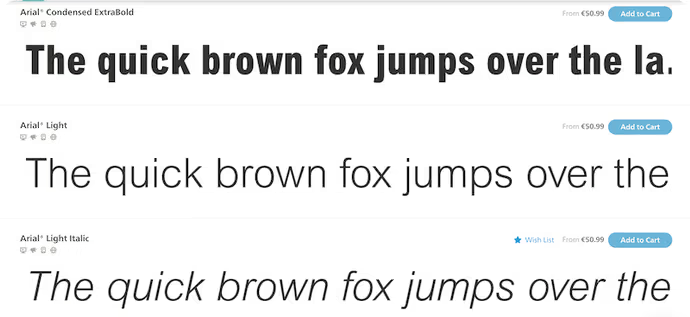
- Arial
Pour commencer notre liste, nous ne pouvons pas passer à côté de la police Arial. Arial est une police de caractères sans serif conçue en 1982, par Robin Nicholas et Patricia Saunders, pour Monotype Typography. Aujourd'hui, Arial est l'une des polices les plus utilisées, avec plus de 600 000 sites web l'utilisant actuellement.
Au fil du temps, Arial a gagné en popularité pour être une police de base de Microsoft et parce qu'elle était disponible pour la plupart des utilisateurs d'ordinateurs réguliers. À mesure que l'utilisation des ordinateurs augmentait, l'utilisation de la police Arial augmentait également.

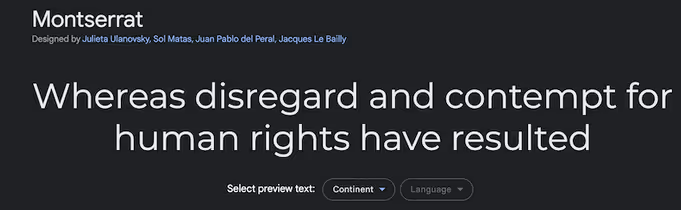
- Montserrat
Créée par la graphiste Julieta Ulanovsky, Montserrat est un incontournable parmi les designers et est utilisée sur plus de 15 millions de sites web. Juliette a trouvé l'inspiration pour créer cette police dans son quartier historique de Buenos Aires portant le même nom. Avec un sentiment traditionnel et classique, Montserrat est un choix populaire parmi les designers qui veulent créer un design intemporel et élégant.

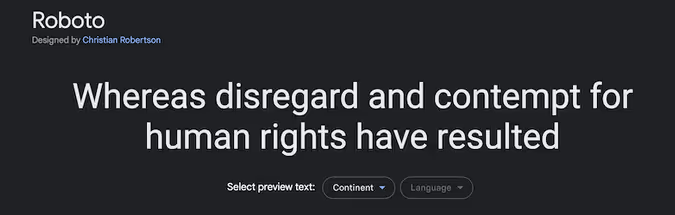
- Roboto
Roboto est une police à double nature, ce qui en fait l'une des polices les plus populaires parmi les utilisateurs de Webflow. Bien qu'elle ait un squelette mécanique, elle présente néanmoins des courbes amicales et ouvertes.
Google a conçu la police Roboto pour servir de police système pour le système d'exploitation Android. Aujourd'hui, vous pouvez voir Roboto sur certains des sites web et applications les plus populaires comme Youtube, Flipkart, Vice, Google Maps, et plus encore.

- Helvetica Neue
Helvetica Neue appartient à une catégorie de polices de caractères sans serif et a été conçue par Max Miedinger en 1957. Depuis lors, cette police est devenue la deuxième police la plus largement adoptée sur le web, avec plus de 200 000 sites web l'utilisant.
La police a gagné en popularité grâce à sa simplicité et aux nombreuses versions différentes disponibles pour s'adapter à divers styles de design web. La famille de polices comprend 128 polices différentes, couvrant des styles légers, lourds, romains, contours, condensés et autres.

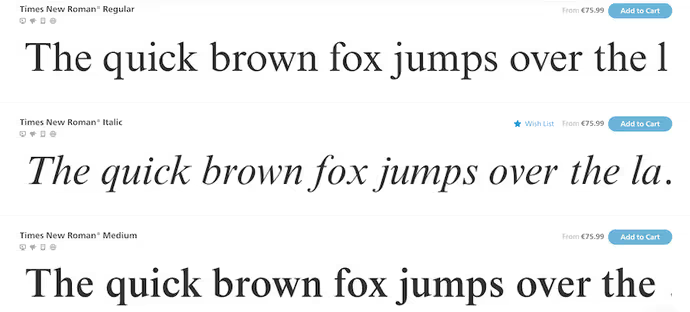
- Times New Roman
Si vous avez déjà été à l'école et que vous avez dû écrire un document sur un ordinateur, vous connaissez probablement bien Times New Roman. Times New Roman est l'une des polices les plus populaires et reconnaissables et offre d'excellentes fonctionnalités de lisibilité.
Cette police convient parfaitement aux articles de blog et aux autres sites web contenant du contenu de forme longue.

- Raleway
Raleway est une famille de polices sans serif élégante qui se marie bien avec les polices modernes et classiques. Initialement, la police était destinée à être une seule police, mince en poids, mais au fil des ans, elle s'est élargie pour inclure neuf poids.
Une large gamme de styles donne aux designers beaucoup de polyvalence dans l'utilisation de la police dans différents aspects du design web. Comme mentionné ci-dessus, cette police va de pair avec d'autres polices et se marie bien avec Open Sans, Cabin, Barlow, Droid Serif, Alice, Merriweather, etc.

- Open Sans
Open Sans est l'une des polices les plus populaires dans le style de design web plat car elle ne crée aucun bruit visuel superflu. Cela signifie qu'elle n'a pas de problèmes de rendu, ce qui en fait une police très performante et claire sur toutes les pages.
Mieux adaptée aux paragraphes et au texte plus petit, elle est disponible en 13 styles allant de léger à extra bold pour vous aider à transmettre le message exactement comme vous l'entendez.

- Alegreya
Son créateur Juan Pablo del Peral a conçu Alegreya en pensant à l'impression pour l'utiliser dans la littérature. Google Fonts décrit Alegreya Sans comme une famille de sans serif humaniste avec une sensation calligraphique qui transmet un rythme dynamique et varié.
Son apparence semblable à une plume se traduit bien à l'écran, et la police est agréable pour les yeux. Disponible en 16 styles et poids de police, les designers utilisent Alegreya pour obtenir une touche plus classique.

- Lato
Lato est une police sans serif unique et signifie été en polonais. Elle a été conçue en 2010 par Adam Twardoch, Botio Nikoltchev et Łukasz Dziedzic et est l'une des polices les plus utilisées de Google Fonts pour le texte corporel.
La police vient dans 18 styles et différents poids. Lato est connue pour ses bords arrondis et une ambiance accueillante et va bien comme police de contenu dans les paragraphes.

- Poppins
Poppins est une police de style géométrique avec 18 poids de police différents allant de mince à noir. En tant que police plus récente, elle est devenue populaire auprès des designers qui veulent transmettre une sensation plus ludique, moderne et naturelle.
Ce qui rend cette police spéciale, c'est sa sensation ouverte, ce qui en fait une option populaire pour les titres et le texte des paragraphes.

- Playfair Display
Playfair Display est une police d'affichage serif avec des lignes fortes et audacieuses et se présente comme l'une des polices les plus utilisées dans le design web. Étant un design de transition, Playfair fonctionne bien comme police de titre et de titre jumelée avec Georgia pour le texte corporel.
Le style de la police dépeint un design traditionnel, fiable et respectable et vous aide à transmettre une sensation crédible sur votre site.

- Mission Script
Mission Script est une police amusante et conviviale qui est grande en hauteur x et très légèrement inclinée. Le créateur de Mission Script, James Edmondson, l'a conçue pour la typographie d'affichage.
Ses coups de pinceau ludiques et son style terre-à-terre évoquent une sensation chaleureuse et amicale et aident le designer à atteindre une sensation très domestique. En raison de son design doux et semblable à celui de la main, elle semble être un choix populaire pour les sites web ciblant principalement un public féminin.

Conclusion
En conclusion, il existe des milliers de polices parmi lesquelles vous pouvez choisir lorsque vous décidez quelle police utiliser pour votre prochain projet Webflow. Avec autant de styles disponibles à seulement un clic, choisir la parfaite peut être accablant. Pour vous aider dans la sélection, nous avons créé ce guide avec 12 polices avec lesquelles vous ne pouvez pas vous tromper en les choisissant.
Finalement, choisir la bonne police dépendra de nombreux facteurs, y compris le style et le message que vous souhaitez dépeindre. Lorsque vous choisissez des polices, n'oubliez pas de sélectionner des polices qui vous permettront de rester cohérent sur toutes vos pages et de vous aider à représenter votre marque ou celle de votre client. Rester cohérent avec la sélection de polices créera une meilleure expérience utilisateur et aidera les visiteurs à se concentrer sur votre contenu au lieu d'être confus en cherchant les informations qu'ils recherchent.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus











