Webflow est-elle la plateforme de design web révolutionnaire ?

À propos de Webflow
Webflow est une entreprise basée à San Francisco créée par deux frères. Sergio et Vlad Magdalin ont créé Webflow en 2013 pour aider les concepteurs avec un outil sans code simple mais puissant. Vlad a commencé à sympathiser avec cette idée à l'université. Il a étudié comment les outils permettant une conception par glisser-déposer peuvent se transformer en code propre. Sa vision était d'abaisser les barrières à l'entrée pour les entrepreneurs afin de créer la prochaine grande plateforme. Webflow promettait de vous permettre de créer un site web professionnel, sans savoir coder. Après des débuts difficiles, cet ancien de Y Combinator a finalement décollé et a reçu un financement de 72 millions de dollars.
Bien que Webflow ait connu un début assez lent, sa popularité et sa réputation ont explosé. Aujourd'hui, Webflow aide plus de 750 000 utilisateurs, y compris des entrepreneurs, des développeurs front-end, des concepteurs web et d'autres professionnels.
Webflow est aujourd'hui un outil sans code qui vous aide à créer un site web sans écrire une seule ligne de code. Il peut également être utilisé pour rationaliser le codage et comme plateforme pour l'hébergement web et le commerce électronique. L'outil crée un pont entre la conception et la programmation de manière relativement accessible. Pourtant, Webflow n'est pas juste un outil, mais aussi un CMS, un service d'hébergement et une plateforme de commerce électronique.
C'est une interface utilisateur pour le développement front-end. Alors que vous construisez votre site dans un canevas visuel, le code est généré en arrière-plan. Mais en quoi cela le différencie-t-il de WordPress ou Wix, vous pourriez vous demander ?
La principale différence est que les autres plateformes sont basées sur des modèles et ne sont pas entièrement personnalisables. Webflow est entièrement personnalisable et vous offre une liberté créative totale. Vous pouvez personnaliser même le plus petit élément du site.
Pour mieux comprendre en quoi Webflow est différent des autres constructeurs de sites web, consultez les articles de comparaison suivants :
- Webflow vs. Wix
- Webflow vs. WordPress
- Webflow vs. Shopify
- Webflow vs. Squarespace
Principales caractéristiques de Webflow
Comme nous l'avons déjà dit, Webflow est aujourd'hui un outil de création de sites web sans code. Il vous donne la puissance du CSS, HTML et JavaScript dans un canevas visuel facile à utiliser. Ce n'est pas juste un constructeur de site web ordinaire, mais un hybride entre un CMS et une plateforme comme WordPress.
Puisque Webflow vous offre beaucoup plus de flexibilité par rapport à d'autres systèmes similaires, il est aussi un peu plus complexe. Bien qu'il soit vrai que vous n'avez pas à coder vous-même, vous avez encore besoin de certaines connaissances techniques pour en tirer le meilleur parti. C'est pourquoi Webflow cible les concepteurs web ainsi que les webmasters et les freelances.
Dans les prochains chapitres, nous examinerons les caractéristiques suivantes :
- Le designer Webflow
- L'hébergement Webflow
- Le CMS Webflow
- La convivialité utilisateur
Revue du designer Webflow
Le designer Webflow, alias constructeur de site web, est une interface visuelle qui distingue Webflow de la concurrence. Il est conçu pour gérer toute la puissance du CSS, HTML et JavaScript sans que vous ayez jamais besoin de toucher au code. Il fonctionne comme un canevas visuel qui vous permet de construire et de concevoir des sites web de manière synchronisée. Le canevas visuel vous permet d'éditer directement sur la page, affichant presque exactement à quoi ressemblera la page en direct à tout moment.
Tout au long de votre processus de conception, vous pouvez ajuster la mise en page pour différents écrans avec le cascading CSS. C'est un processus qui détermine les propriétés appliquées à chaque élément de la page. Cela signifie que les styles peuvent passer d'une feuille de style à une autre et vous permet de concevoir votre site de manière réactive pour différentes tailles d'écran.

Même pour construire une mise en page, vous devrez vous familiariser avec le modèle de boîte CSS. Ce modèle définit comment différents éléments sont organisés dans des boîtes rectangulaires. Les modèles de boîte se composent de remplissage, de bordures et de marges.
Pour styliser vos éléments, vous devrez utiliser les outils de style et le gestionnaire. Ici, vous pouvez ajuster et styliser chaque élément. Vous pouvez personnaliser les couleurs, la typographie, l'espacement, les bordures, les marges et plus encore. Si vous appuyez sur une icône d'éclair, vous pouvez même ajouter des animations à votre site.
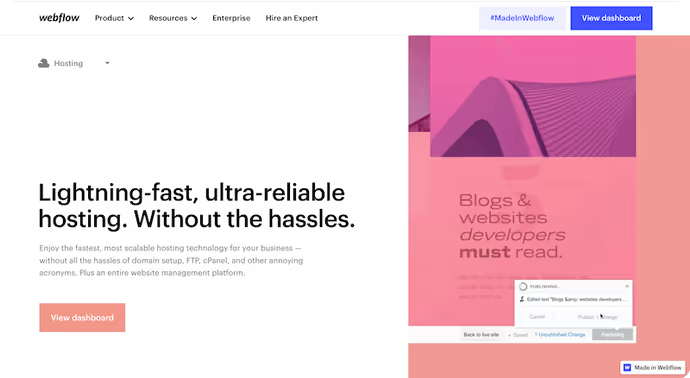
Revue de l'hébergement Webflow
Webflow permet à chaque nouvel utilisateur de créer deux sites totalement gratuitement, et de choisir un plan seulement lorsque le site est mis en ligne. Vous pouvez éditer votre site aussi longtemps que vous le souhaitez sur un sous-domaine gratuit de Webflow, et payer pour un package d'hébergement sur Webflow pour lier le site à un domaine personnalisé.
En examinant les niveaux de tarification disponibles, l'hébergement le plus abordable de Webflow est le plan de site Basic. Il vous coûtera 14 $/mo facturé annuellement pour 50 Go de bande passante.
L'hébergement Webflow est également soutenu par Amazon Web Services et Fastly. En conséquence, votre site devrait pouvoir se dimensionner automatiquement en fonction du trafic. Cela rend leur hébergement extrêmement fiable et rapide. L'hébergement est également conforme à HTTP/2, ce qui signifie que le temps de chargement des pages est plus rapide que sur les sites web HTTP standard.

L'hébergement Webflow traite plus de 10 milliards de vues de pages par mois. D'autres avantages incluent des fonctionnalités telles que le SSL gratuit, les sauvegardes, la gestion du SEO et le CDN.
Le certificat de conformité SSL garantit que le site adhère aux normes actuelles de cryptage web. Le CDN supplémentaire accélérera la livraison de votre contenu aux visiteurs du site situés loin de la position de votre serveur.
Si vous souhaitez gérer une boutique en ligne, vous devrez opter pour l'hébergement ecommerce de Webflow qui commence à 29 $/mo. Gérer une boutique en ligne de niveau entreprise vous coûtera jusqu'à 212 $/mo facturé annuellement.
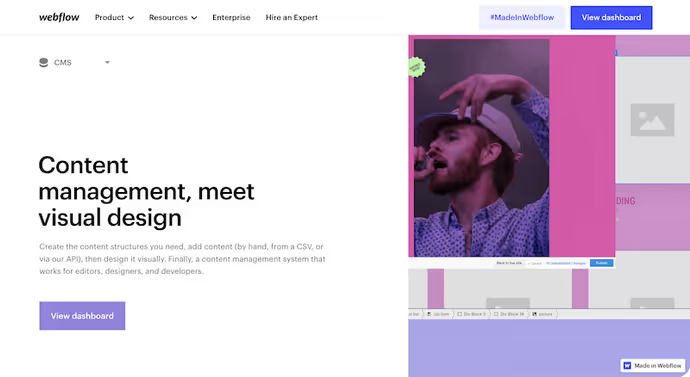
Revue du CMS Webflow
Si vous avez déjà travaillé en tant que designer ou marketeur, vous devez être familier avec le débat sans fin. Qu'est-ce qui vient en premier, le contenu ou le design ? Les designers veulent d'abord le contenu, et les créateurs de contenu veulent d'abord le design.
Webflow résout ce problème avec son propre CMS (système de gestion de contenu). Il donne aux créateurs de contenu le contrôle dont ils ont besoin, sans les laisser approcher de quoi que ce soit qui pourrait mettre le site entier à genoux. Le CMS vous permet d'ajouter du contenu dynamique à un site web sans toucher à aucun code. Ce qui rend le CMS de Webflow spécial, c'est qu'il vous permet d'ajouter du contenu sans avoir besoin d'utiliser le Designer Webflow.
Vous gérez tout avec l'éditeur Webflow. Cet outil vous permet de faire plus ou moins tout en ce qui concerne le contenu de votre site. Cela signifie que vous n'êtes pas limité à l'édition de texte et de médias.

Mais ce qui rend le CMS de Webflow spécial, c'est sa polyvalence. Cela signifie que :
- Les designers peuvent concevoir autour de contenu réel sans dépendre des développeurs.
- Les éditeurs peuvent écrire, éditer et mettre à jour le contenu directement sur la page.
- Les stratèges de contenu peuvent créer des types de contenu personnalisés et des structures.
- Les développeurs peuvent ajouter, mettre à jour, supprimer ou publier directement depuis le terminal via l'API REST.
Les vrais pouvoirs du CMS de Webflow se montrent lorsque vous avez affaire à des structures de site complexes. En utilisant le CMS, vous pouvez créer des collections et des éléments CMS. Une collection est un type de contenu spécifique comme les articles de blog, par exemple. Chaque collection est ensuite composée de champs (texte, images, date de publication, etc.). Chaque article de blog est ensuite un élément au sein de la collection de blogs.
En résumé, avec la collection CMS, vous pouvez créer juste un modèle de conception pour chacune de vos collections. Supposons que vous avez créé un modèle de blog. Ce modèle est appliqué à chaque nouvel article de blog que vous créez dans cette collection sans interférer avec le design ou la mise en page.
ConvivialitéAvis sur Webflow en 2024 : Plateforme de Design Web Révolutionnaire ?
Le point de vente clé est le fait que vous pouvez créer n'importe quel design web que vous voulez. Pourtant, le constructeur de Webflow n'est pas complexe et ne vient pas avec un cadre rigide. L'interface du designer ressemble beaucoup à celle de Photoshop et fonctionne beaucoup comme Photoshop également. Il dispose à peu près de tous les outils et fonctions qu'un designer web pourrait jamais utiliser dans Photoshop lors de la conception de maquettes et d'éléments visuels. Mais il y a une énorme différence.
Photoshop ne rédige pas votre code web pour vous au fur et à mesure. Webflow le fait. Cela signifie qu'un designer peut construire et lancer un site web complètement sans l'aide d'un développeur.
Chaque fois que vous commencez à construire un nouveau site, vous avez trois options au choix. Vous pouvez commencer à construire à partir de zéro sur un canevas blanc, utiliser un modèle ou utiliser un préréglage. Dans tous les cas, vous pourrez personnaliser entièrement votre site et chaque élément sur celui-ci. Les sites seront également réactifs et adaptés aux mobiles.
Conclusion
Nous concluons finalement cette revue de Webflow. Nous avons passé en revue ses principales caractéristiques et discuté de l'hébergement Webflow, du CMS, de l'outil de conception et de la convivialité utilisateur de Webflow. En somme, ce qui fait ressortir Webflow est sa flexibilité et sa personnalisation. Bien que l'outil ait une courbe d'apprentissage abrupte, le maîtriser en vaudra la peine.
Les designers peuvent rendre leurs designs vivants sans jamais recontacter les développeurs. Avec Webflow, vous obtenez toute la puissance du CSS, HTML et JavaScript sans jamais écrire une ligne de code.
Bien qu'il ne soit pas nécessaire de coder, vous devez toujours avoir une compréhension de base du CSS et du HTML. Pour tirer le meilleur parti de l'utilisation de l'outil, vous devez comprendre le modèle de boîte CSS et comment fonctionnent les éléments de style.
C'est aussi pourquoi Webflow peut être accablant pour les personnes sans expérience en codage. Bien que cela puisse être accablant de lancer un site web, le CMS rend l'édition facile. Le CMS Webflow vous permet d'ajouter du contenu dynamique sans rompre la mise en page ou le design. Une fois la collection CMS créée, vous pouvez ajouter du contenu sans l'aide de designers et de développeurs. Le CMS vous permet de créer des blogs, des portfolios, des boutiques en ligne, des job boards et plus encore.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus
.avif)










