Comment créer votre app de partage de composants : Guide Complet

1. Extraction du code JSON du bloc Webflow
Tout d'abord, vous devez extraire le code JSON du bloc Webflow. Voici un guide étape par étape pour le faire :
1. Ouvrez votre projet Webflow dans le Designer et naviguez vers la page où se trouve le composant que vous souhaitez copier.
2. Appuyez sur F12 / ouvrez les outils de développement et allez à l'onglet Console.
3. Copiez et collez le snippet Javascript dans la ligne de la Console et appuyez sur Entrer. Le snippet enregistrera le bloc Webflow désiré dans un fichier JSON et le téléchargera sur votre ordinateur.
.avif)
4. Nous devons maintenant exécuter le code inséré. Fermez les outils de développement et sélectionnez le bloc désiré sur votre page. Copiez-le et collez-le de nouveau sur la même page. Cela lancera le script et commencera le téléchargement de "Webflow-object.json".
5. Répétez l'étape précédente dans le designer pour tous les blocs que vous souhaitez enregistrer. N'hésitez pas à renommer chaque fichier après le téléchargement pour savoir à quel bloc il correspond. Vous pouvez continuer à copier/coller des blocs et télécharger des fichiers jusqu'à ce que vous rafraîchissiez l'onglet de votre navigateur.
6. Lorsque vous avez terminé, rechargez l'onglet du navigateur avec le Designer pour effacer le script dans la Console.
2. Ajouter le code JSON du bloc Webflow dans le projet
1. Rendez-vous dans le projet où vous souhaitez ajouter la fonctionnalité de copie. Cela peut être le même projet ou un projet différent de celui d'où vous avez extrait les blocs Webflow et allez à la page désirée.
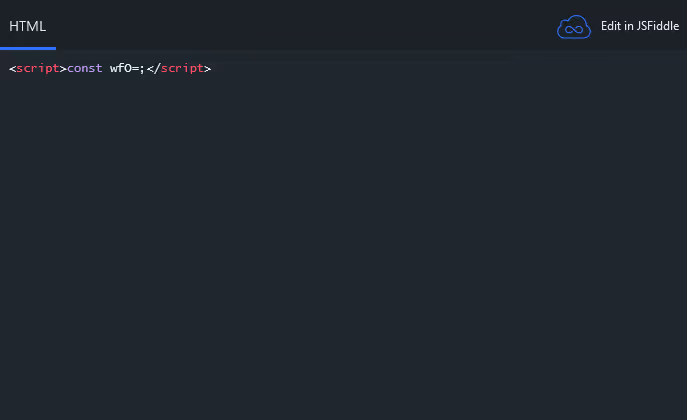
2. Ajoutez un élément HTML intégré n'importe où sur la page. Collez le code snippet suivant à l'intérieur :

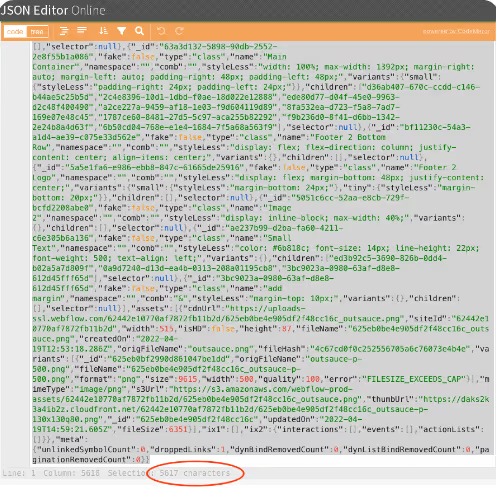
3. Vérifiez le fichier téléchargé (webflow-object.json). Ouvrez-le avec n'importe quelle application d'édition de texte ou utilisez https://jsoneditoronline.org/ pour trouver le nombre de caractères dans le fichier. Sélectionnez tout dans le fichier ouvert (ou double-cliquez sur le contenu) pour obtenir les informations sur le nombre de caractères. Si c'est en dessous de 9 972 caractères, c'est bon pour notre snippet ci-dessus.

4. Copiez tout le code JSON sélectionné et collez-le dans le snippet mentionné entre les symboles = et ;. Vous devriez obtenir un code similaire (mais beaucoup plus long, bien sûr) :

5. Sauvegardez et fermez l'éditeur HTML intégré et passez à l'étape suivante.
3. Ajouter la fonctionnalité de copie pour le bloc Webflow
1. Restez sur la même page que l'ÉTAPE 2. Ajoutez et stylisez votre bouton qui sera responsable de la fonctionnalité "Copier" du bloc Webflow. Lorsque vous avez terminé, ajoutez une classe supplémentaire au bouton : object-clone-btn.
2. Nous ajouterons ce snippet pour la fonctionnalité de copie. Vous pouvez l'ajouter dans un autre élément HTML intégré qui doit être positionné comme le dernier élément sur la page. Il est important que l'élément HTML intégré contenant ce script vienne après l'élément HTML contenant le code du bloc Webflow. Une autre option est de coller ce snippet dans la fenêtre des paramètres de la page "avant la balise </body>".

3. Nous avons terminé ! Testez votre nouvelle fonctionnalité ajoutée.
Limitations et solutions du code
Malheureusement, il y a certaines limitations de ce code que vous devez considérer lors de la création de votre application de partage de composants Webflow.
Le code fonctionnera sur les blocs Webflow avec moins de 9 972 caractères dans le fichier JSON que notre snippet génère. Le fait est que la limitation de Webflow pour le code est seulement de 10 000 caractères et nous devons réserver 28 caractères pour notre code. Ainsi, nous pouvons avoir un maximum de 9 972 caractères dans le fichier JSON.
Cependant, nous avons trouvé une solution autour de la limitation de 10 000 caractères !
Une façon de dépasser cette limitation est d'héberger les fichiers JSON sur un autre domaine ou d'utiliser un autre service d'hébergement. Vous pouvez ensuite les lire via URL dans le code Webflow.
Une autre façon de contourner cela est de créer/utiliser un service API pour servir les fichiers JSON dans le code Webflow.
Notre dernière solution est de sauvegarder le code JSON comme texte dans le CMS Webflow. Vous pouvez ensuite le servir à partir de là avec quelques adaptations au snippet responsable de l'extraction du code JSON du bloc Webflow.
La deuxième chose à mentionner est l'adaptabilité du code. Le code copiera un bloc Webflow spécifique par page avec plusieurs boutons "Copier" sur la page (en utilisant la même classe). Mais si vous voulez avoir plusieurs blocs sur la page, chacun avec son propre bouton "Copier", le code doit être adapté.
Conclusion
Créer chaque page Webflow à partir de zéro prend des âges. Parcourir tout Internet pour trouver un composant dont vous avez besoin n'est pas beaucoup mieux. Ne nous lancez même pas sur le fait que ces composants sont généralement assez génériques et sous-optimaux pour votre projet Webflow.
En arrivant à la fin de cet article, nous espérons que ces jours sont révolus ! Maintenant, vous pouvez enfin construire votre bibliothèque de templates Webflow et :
- Gagner du temps.
- Améliorer votre niveau de conception.
- Rester cohérent à travers chaque projet.
Souvenez-vous juste de suivre les 3 étapes faciles, et vous êtes paré !
- Extraire le code JSON du bloc Webflow.
- Ajouter le code JSON du bloc Webflow dans le projet.
- Ajouter la fonctionnalité de copie pour le bloc Webflow.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus