Webflow vs PageCloud : Lequel choisir ?
.avif)
Webflow vs. Pagecloud : Vue d'ensemble rapide
Webflow est un outil sans code qui vous donne la capacité de construire des sites web réactifs sans écrire une seule ligne de code. Les concepteurs obtiennent la puissance du CSS, HTML et JavaScript dans un canevas visuel facile à utiliser. Avec le code sous-jacent toujours accessible, Webflow permet une liberté de conception complète. Webflow va encore plus loin et peut gérer l'hébergement, la sécurité et la performance du site web lui-même.
Pagecloud est un constructeur de site web glisser-déposer qui vous permet de concevoir et déployer des sites web sans écrire de code. C'est un outil sans code qui vous équipe de sections pré-conçues et de la liberté de les personnaliser dans les moindres détails. Fondé en 2014, Pagecloud rend la conception et le développement web accessibles à tous.
Tarification
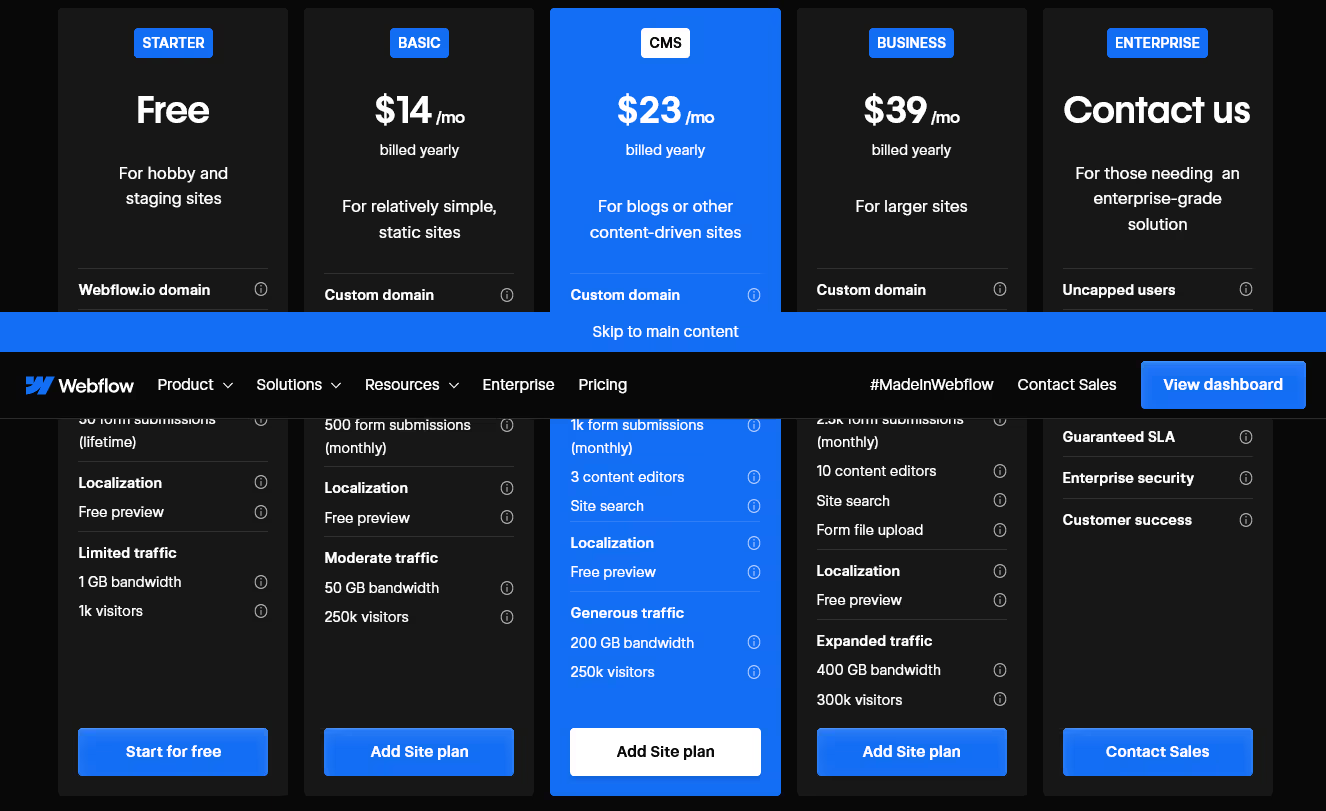
Webflow propose différents niveaux de tarification divisés en trois catégories principales :
- Les plans de site sont les meilleurs pour les sites web simples ou axés sur le contenu.
- Les plans de commerce électronique sont les meilleurs pour construire des boutiques en ligne.
- Les plans de Workspace vous permettent de gérer plusieurs sites et de collaborer avec une équipe plus grande.
Avant de lancer, Webflow vous permet de construire tout votre site gratuitement. Vous pouvez peaufiner votre site autant que vous voulez avant de le lancer.
Les plans de site commencent à 14 $/mois et vont jusqu'à 39 $/mois pour les entreprises. Les plans de commerce électronique commencent à 29 $/mois et vont jusqu'à 212 $/mois.
Lorsque vous travaillez en équipe, vous pouvez choisir le plan Workspace. Le plan de base vous permet d'inviter 3 membres de l'équipe et vous coûtera 19 $/mois par siège. Le plan de croissance débloquera jusqu'à 9 sièges et coûtera 49 $/mois par siège.
Les plans d'entreprise dans chaque catégorie sont personnalisés au cas par cas. Consultez le site de tarification de Webflow pour plus de détails.

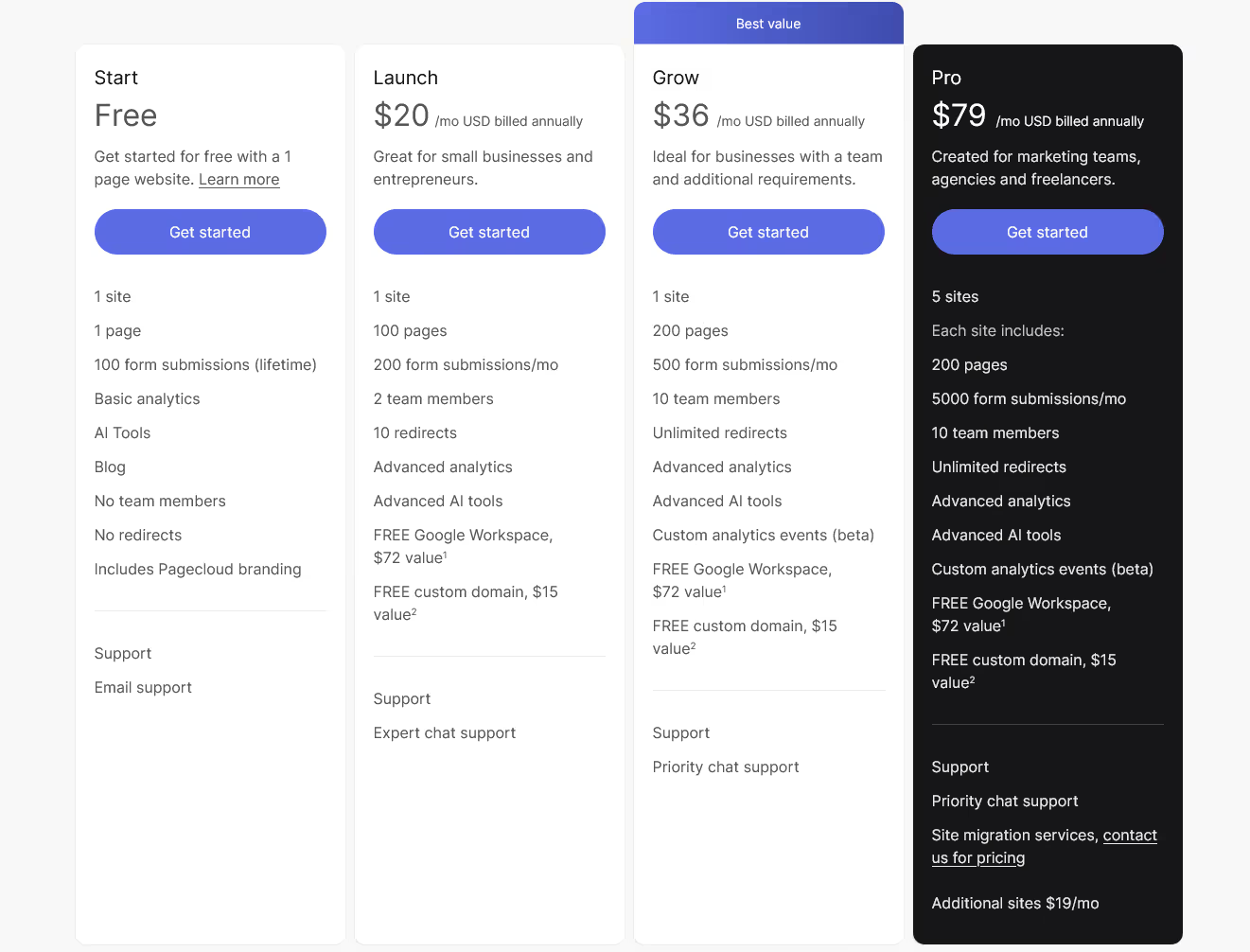
Pagecloud offre votre premier site web d'une page gratuitement pour vous permettre de découvrir si le constructeur de site web vous convient. Vous pouvez commencer sur une toile vierge ou parcourir parmi leurs plans premium. Tous les plans premium incluent la capacité d'ajouter un domaine personnalisé, un magasin, des pages supplémentaires et des membres de l'équipe.
Pagecloud propose également trois plans de commerce électronique différents :
- Un plan de démarrage qui coûte 29 $/mois (facturé annuellement) est le bon choix pour les petites entreprises et les entrepreneurs.
- Un plan avancé qui coûte 59 $/mois (facturé annuellement) est le bon choix pour les équipes plus grandes et les entreprises ayant des besoins supplémentaires.
- Un plan illimité qui coûte 89 $/mois (facturé annuellement) est le bon choix pour les équipes plus grandes et les entreprises ayant des besoins supplémentaires.
Tous les six plans différents incluent un support par chat d'experts qui vous accompagne à chaque étape de votre chemin. Consultez le site de tarification de Pagecloud pour plus de détails.

Facilité d'utilisation
Webflow a changé l'industrie du développement et de la conception web pour de bon. Si auparavant le déploiement d'un site web prenait des semaines, ce n'est plus le cas aujourd'hui. Webflow permet aux concepteurs de construire et de concevoir des sites web en synchronisation. Les concepteurs obtiennent la puissance totale du HTML5, CSS et JavaScript en utilisant le concepteur Webflow. Construit avec la simplicité à l'esprit, Webflow vous aide à créer des sites web personnalisés sans aucune connaissance en codage.
Eh bien, la dernière phrase n'est pas entièrement vraie. Du moins si vous voulez accéder à la pleine puissance de Webflow. Comprendre les bases du CSS, HTML et JavaScript vous permettra d'insérer du code personnalisé et de porter votre page à un niveau supérieur.
Il y a deux chemins que vous pouvez prendre lorsque vous commencez sur Webflow. Vous pouvez commencer à partir de zéro ou utiliser un modèle Webflow pré-fait et le personnaliser. Chaque élément est entièrement personnalisable, donc nous recommandons de commencer avec un modèle. Les modèles poseront les fondamentaux pour vous et rendront le processus de construction web plus rapide.
Webflow n'est pas le seul outil conçu avec la simplicité à l'esprit. Pagecloud a pour mission d'aider les entreprises de nombreuses industries à créer des sites web rapidement et efficacement. Sans nécessiter de connaissances en codage, Pagecloud est donc populaire parmi les entrepreneurs, les spécialistes du marketing et tous les autres professionnels avertis en technologie.
Pagecloud ne vous permet pas seulement de déplacer du contenu autour de la page, mais aussi de copier et coller directement du contenu externe dans votre site. Considérant l'importance du design réactif, Pagecloud facilite l'optimisation de votre page pour mobile. L'outil réorganise et optimise instantanément la page pour mobile après chaque changement que vous faites dans la version bureau.
L'outil gère automatiquement l'optimisation des images et les redimensionne pour une performance maximale. Une fois que vous avez téléchargé les images sur votre page, vous pouvez les recadrer et ajouter des filtres pour améliorer l'UI.
Comme Webflow, Pagecloud vous permet également d'accéder au code et d'ajouter encore plus de fonctionnalités à votre page.
Pour vous familiariser avec Webflow, vous pouvez regarder une série de vidéos éducatives à l'université Webflow gratuite. Là, vous pouvez apprendre tous les fondamentaux et des choses plus complexes comme l'animation. Les vidéos ne sont pas seulement éducatives mais aussi vraiment divertissantes ! Pagecloud n'héberge pas son université, mais a publié quelques blogs pour vous aider à démarrer !
Optimisation pour les moteurs de recherche (SEO)
.avif)
Élaborer une bonne stratégie SEO est un moyen puissant de générer du trafic vers votre site. Imaginez que votre page soit classée première sur Google pour quelques SERPs très demandés. Le SEO aidera votre entreprise à se développer considérablement.
Webflow comprend l'importance du SEO et dispose donc de nombreuses fonctionnalités qui vous permettent de mettre en œuvre de bonnes pratiques SEO. Tout d'abord, il fonctionne sur un code propre pour améliorer la vitesse et la performance de votre page. Sa dernière fonctionnalité vous permet de convertir toutes les images au format WebP, résultant en un site encore plus rapide.
Vous pouvez éditer et créer des méta-descriptions, des titres, et des slugs personnalisés directement dans les paramètres de la page. Webflow vous permet également d'incorporer des publications sociales sur le site et de générer automatiquement des sitemaps. Enfin, il rend la conception réactive facile. Avec les appareils mobiles représentant plus de 60% de toutes les visites de recherche organique, la réactivité est cruciale, et Google le sait.
Les créateurs de Pagecloud comprennent également l'importance du SEO et ont automatisé pas mal de choses sur leur plateforme. Pagecloud génère automatiquement un sitemap, sécurise chaque page et optimise les images pour que le site fonctionne aussi rapidement que possible.
Vous pouvez éditer le titre de votre page et la méta-description dans l'éditeur et configurer un domaine personnalisé via n'importe quel registraire de domaine. Vous pouvez également modifier votre structure d'URL et rendre votre page plus découvrable.
Service client
Construire un site web peut être accablant, surtout sans connaissances en codage. Bien que vous n'ayez pas besoin de savoir coder pour Pagecloud et Webflow, il y a de fortes chances que vous vous retrouviez bloqué à un moment donné.
Quand cela arrive, vous voulez disposer d'un support rapide. Lorsque vous développez une entreprise, vous n'avez pas le temps de passer des heures à chercher une solution.
Webflow n'offre pas de service client 24/7. Vous pouvez soumettre vos problèmes par e-mail mais devrez attendre jusqu'à 2 jours avant d'obtenir une réponse. Webflow dispose également d'un forum communautaire où vous pouvez vous connecter avec d'autres utilisateurs.
Le service client en direct n'est pas exactement de premier ordre, mais Webflow compense avec leur université gratuite. Elle offre une vaste bibliothèque de guides pas à pas, qui vous permettent de résoudre à la fois des problèmes débutants et avancés.
Pagecloud propose un chat en direct à partir de 16h30 EST du lundi au vendredi. Leur service client comprend également le centre d'aide Pagecloud - une collection de ressources pour Pagecloud. Le centre d'aide E-commerce contient toutes les informations essentielles pour configurer, gérer et promouvoir votre site.
Webflow vs. Pagecloud : Avantages et inconvénients
Avantages de Webflow
- Vous avez un contrôle créatif complet sans aucune connaissance en codage.
- L'éditeur visuel traduit votre design en code.
- Construisez des animations complexes et riches pour faire ressortir votre site.
- Complètement gratuit jusqu'à la mise en ligne.
- Code propre et sémantique, site à haute performance.
- Université Webflow avec une riche bibliothèque de ressources.
- Outils SEO avancés.
Inconvénients de Webflow
- Courbe d'apprentissage abrupte pour maîtriser la plateforme.
- Options d'aide et de support limitées lorsque vous êtes bloqué.
- Analytiques de base pour suivre votre performance eCommerce.
- Aucune application mobile disponible.
- L'interface utilisateur peut être intimidante pour quelqu'un sans antécédents en conception web.
Avantages de Pagecloud
- Vous avez un contrôle créatif complet sans aucune connaissance en codage.
- L'éditeur visuel traduit votre design en code.
- Copiez et collez du contenu externe directement dans la page.
- Accédez à des outils SEO avancés depuis les paramètres de votre page.
- Accès complet au code pour des solutions web personnalisées.
Inconvénients de Pagecloud
- Aucun éditeur mobile disponible.
- Maintenir une mise en page propre peut être difficile pour les débutants.
- L'absence de grilles peut rendre l'expérience de conception écrasante.
- Difficile de manipuler le design pour qu'il soit attrayant à la fois sur ordinateur et sur mobile.
- Vous avez une limite sur la façon dont vous pouvez personnaliser les éléments sur le site.
Conclusion
Enfin, nous pouvons conclure nos réflexions sur la comparaison entre Pagecloud et Webflow. Les deux sont des outils puissants qui vous aideront à construire une présence en ligne rapidement. Que vous soyez un entrepreneur solo ou une petite entreprise sans fonds illimités, Pagecloud et Webflow pourraient changer la donne.
Webflow est un constructeur web SaaS sans code offrant une liberté et une flexibilité illimitées. Vous pouvez construire des sites à partir de zéro et personnaliser chaque élément sur eux. Il vous permet de créer des animations et des interactions complexes sans avoir besoin de beaucoup de connaissances en codage. Pas étonnant que la plateforme ait gagné tant de traction ces dernières années.
Pagecloud est une excellente alternative à Webflow et est une solution parfaite pour des structures de site moins complexes. Le constructeur glisser-déposer vous permet d'éditer et de créer votre page sans effort. Bien que la réactivité ne soit pas aussi bonne qu'avec Webflow, Pagecloud peut être une solution parfaite pour les petites entreprises.
Vous pouvez toujours essayer les deux avant de prendre une décision finale. Créez votre premier site Webflow gratuit ou obtenez le plan gratuit de Pagecloud pour en apprendre davantage sur les deux plateformes. Mais si vous souhaitez envisager encore plus d'outils de création de sites web, consultez comment Webflow se compare à WordPress ou Wix.
FAQ
Pagecloud est-il gratuit ?
Pagecloud n'est pas gratuit, mais il vous offre de construire le premier site d'une page gratuitement.
Y a-t-il des modèles pour Pagecloud ?
Il existe de nombreux modèles pour Pagecloud que vous pouvez choisir. Vous pouvez choisir des modèles dans de nombreux secteurs et industries.
Est-il difficile d'apprendre Webflow ?
La difficulté dépendra de votre expérience, de vos connaissances et du temps que vous êtes prêt à investir dans l'apprentissage. Un antécédent en design ou en codage vous permettra de maîtriser Webflow en quelques jours.
Ne vous ruinez plus pour lancer votre projet web !
Lancez votre site dès aujourd'hui, à partir de 45€/mois, sans engagement. Nous devenons l'équipe digitale de votre entreprise.
En savoir plus

.avif)
.avif)








